Overview
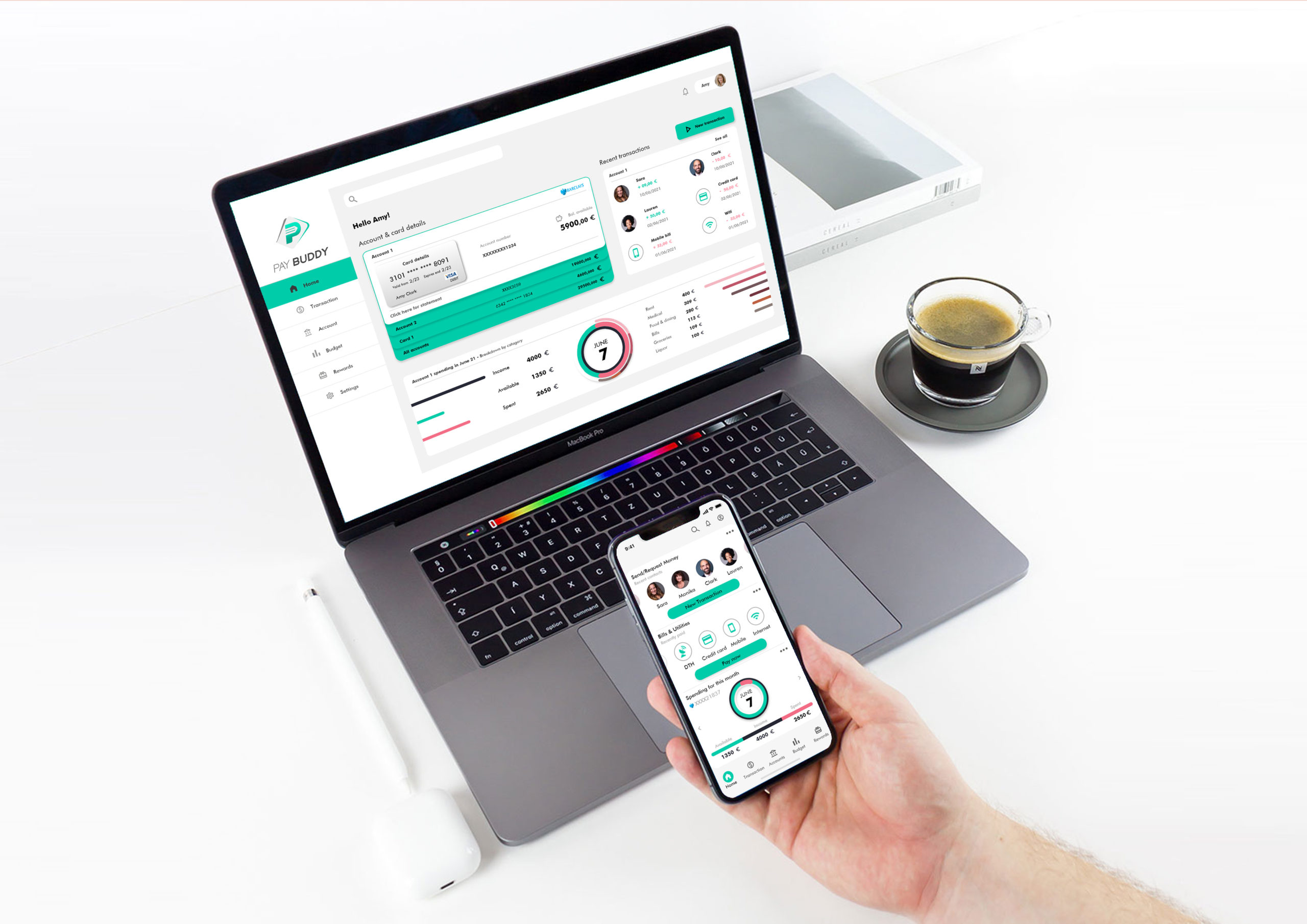
Pay Buddy is a responsive web app that will help users to do safe & quick banking.
It will allow users to pay or receive money anywhere without a card or cash. Furthermore, it will also help users to track spending & create new saving goals for future occasions.
I have worked as a sole designer on this project.
Problem statement
Considering today’s fast-paced world, people like an easy & quicker way of banking as well as money management.
Users of Pay Buddy need a common platform where they can do safe & secure banking, pay bills & utilities, & budget tracking to keep an eye on the spending.
We will know this to be true when we see users doing all these activities safely & quickly in a fun & intuitive way.
Solution
We can create and offer an app that can multitask like banking, budgeting tool, & an organizer. In addition, the security and data privacy of customers will be an important factor here since it is related to finances.
Marketing will also be important as we’ll need to get our app in front of people & ahead of the competitors.
Duration
18 weeks
My role
UX/UI Design
User research
User test
Information Architecture
Tools used
Adobe XD
Miro
Usability Hub
App Annie
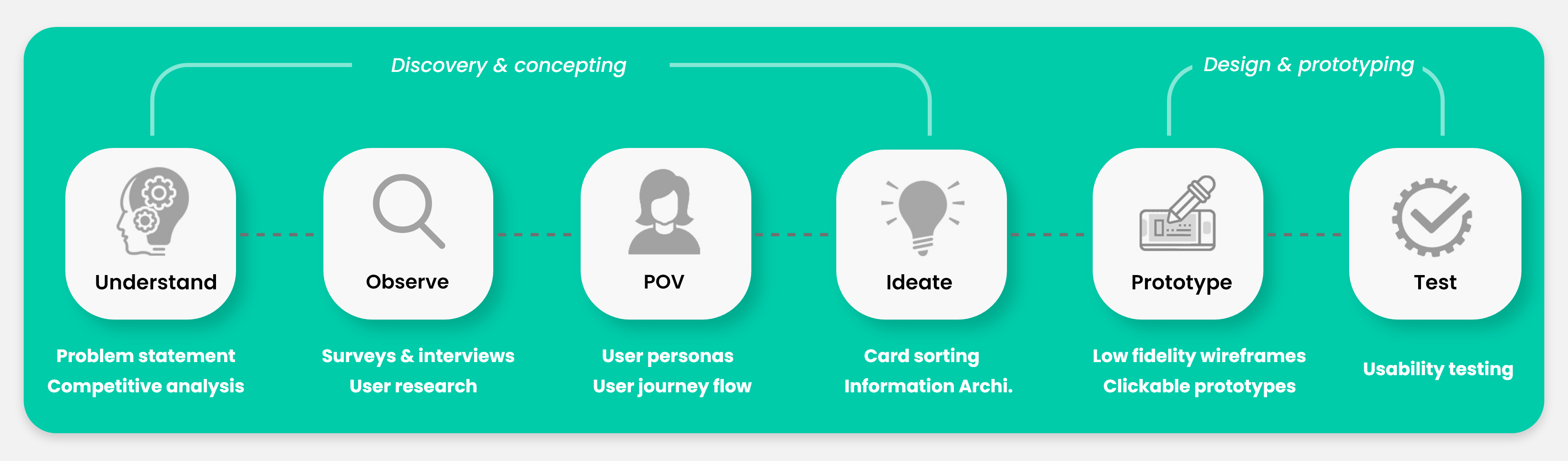
The Design Process
To understand the scope of my idea, I have applied the design thinking process, involving 6 stages —Understand, Observe, POV, Ideate, Prototype & Test.


Executive Summary & BRD
The Target Audience is between 18 – 50 years who are self-dependent & prefer contactless transactions.
However, seniors who are comfortable with technology can use pay buddy for their regular shopping & expenses.
Challenges, Risks & Opportunities
The major risk is that our responsive web app will get lost in the sea of competition. There are a few seemingly popular apps like Google pay & they are already popular in the market. So it makes it difficult to stand out.
On the contrary, the market is huge & more people prefer contactless payments so there is of course an opportunity where we can give better UI, multiple features like offering both banking, Spending Tracker and Organizer which will give our product an edge over competitors.
Analysing the competition
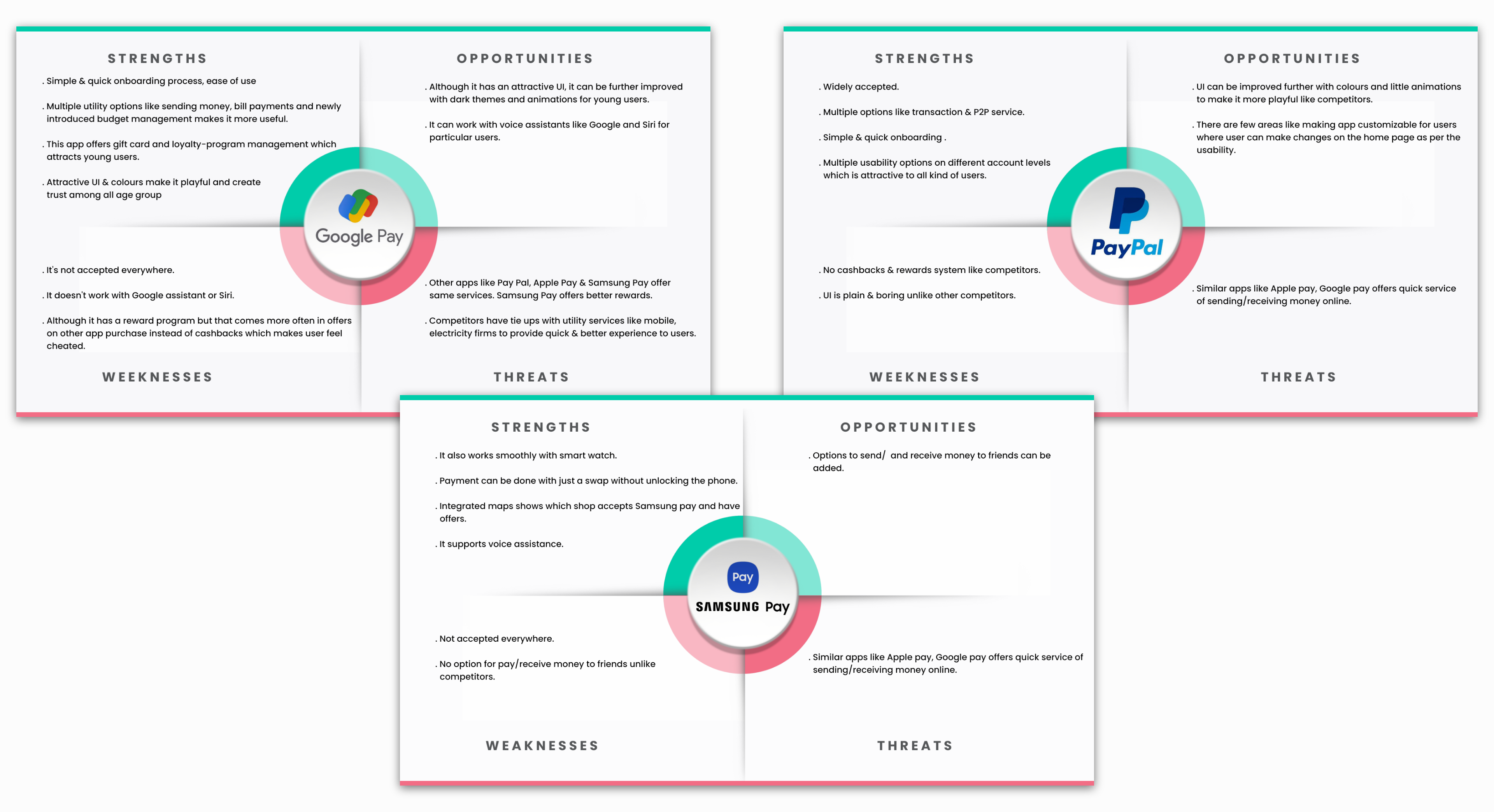
I analysed competition by understanding their business strategy & creating a SWOT analysis. The biggest competitors for my app are Google Pay, Pay Pal & Samsung Pay.

SWOT analysis summary
In conclusion, Google Pay offers a smooth transaction facility, online shopping & a newly introduced budget feature with an engaging UI. Paypal offers multiple account levels which can connect to a broader audience but it doesn’t have an interactive UI like Google Pay. Samsung pay has features like working with voice assistance, smooth transaction but it doesn’t offer a facility to transfer money.
To give an edge on our app, we can create a sleek & friendly UI, offer a spending tracker & organizer, facility to create saving goals for small future expenses which none of these apps offers. It will help people in their daily spending, differentiate our app & allow us to survive in the market.

Research goals
1. Identify user’s pain points & opportunities with existing apps in the market.
2. User’s motivations & goals
3. Discover user preference for the new app which offer both transactions & budget tracking.
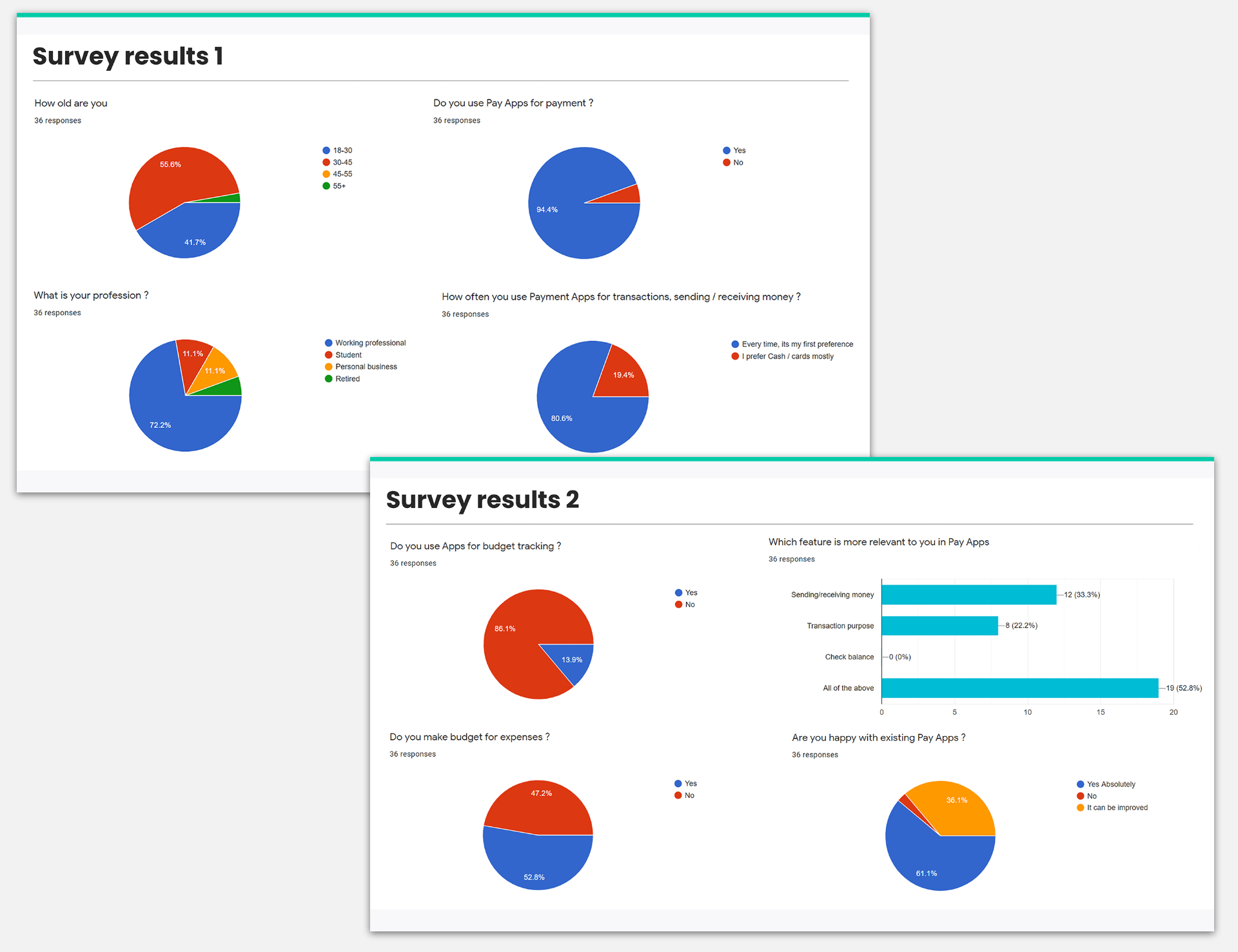
Survey – Quantitative research
I conducted a small survey with over 30 participants using Google survey forms where 90% of the participants were between the age of 25 to 35.

Survey insights
80.6%
of the users use payment apps for transactions
61.1%
of the users think that current pay apps can be improved
86.1%
of the users don’t use apps for budget tracking
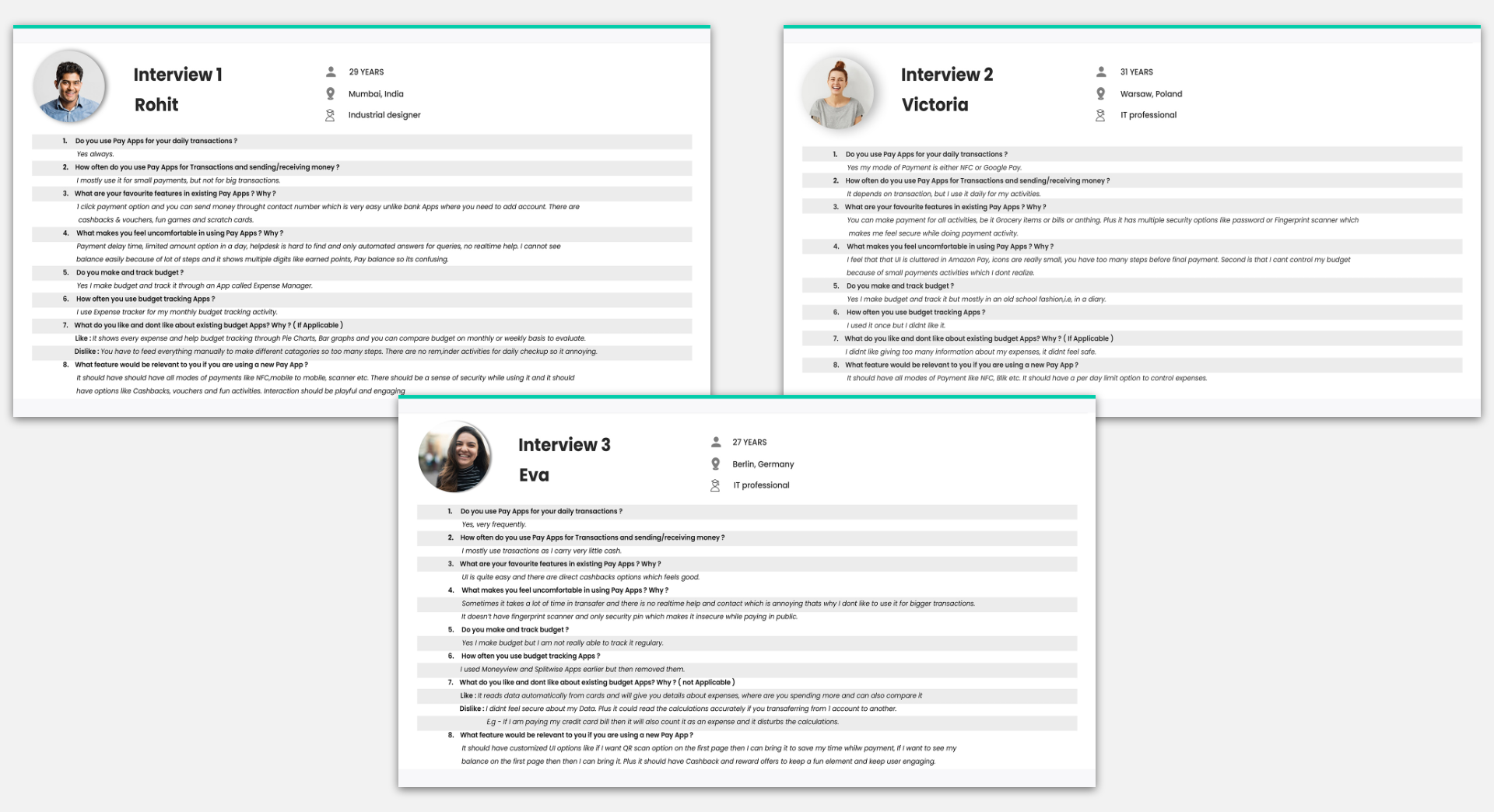
Interview – Qualitative research
After survey findings, I did an interview with 3 existing pay app users to learn more about opportunities & pain points.

Quotes from the interview
1. “I can’t control my budget due to small transactions which I don’t realize."
2. “Payment delay time & no real-time help is annoying."
3. “I like to receive cashback & vouchers."
4. “I don’t feel secure about giving too much information related to my account."
5. “I like to track budget in an old school diary method."
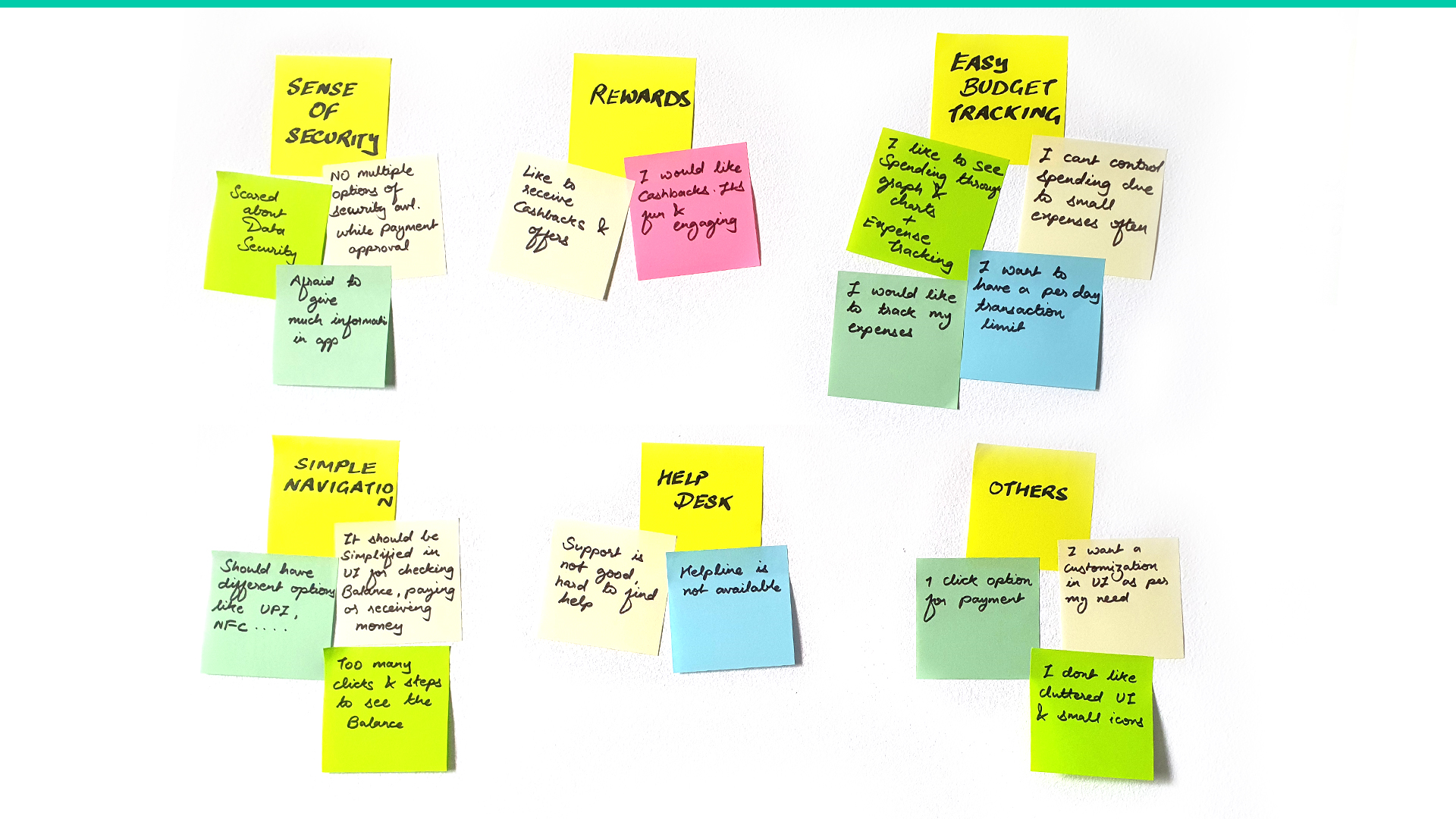
Affinity mapping
After collecting all the interviews & survey information, I used affinity mapping to define users’ behaviours, attitudes, needs, goals, and frustrations, leading to the user personas’ creation.

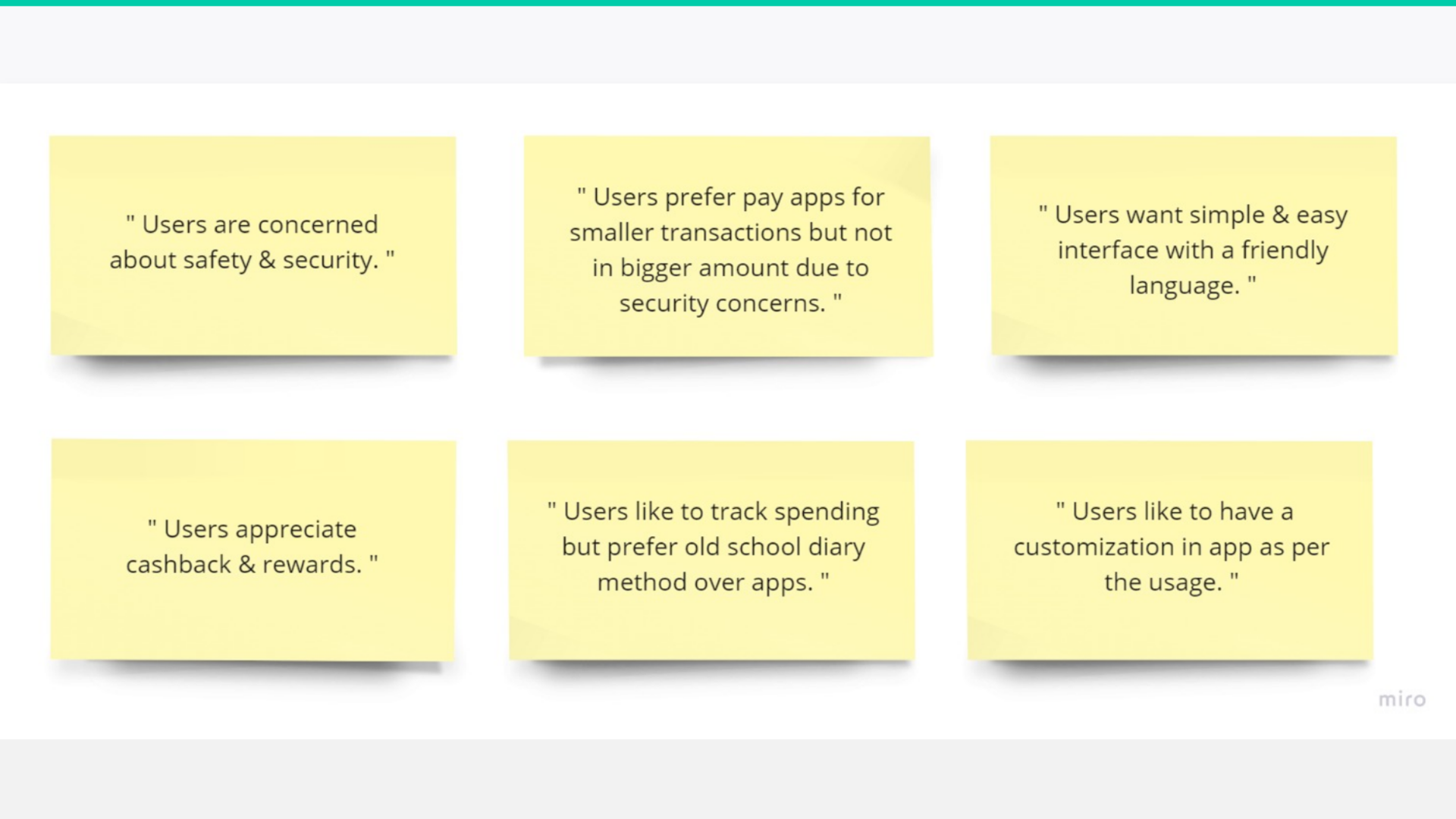
Survey & interview findings
The next step after affinity mapping. The outcome of surveys & interviews which will be used for the creation of user personas


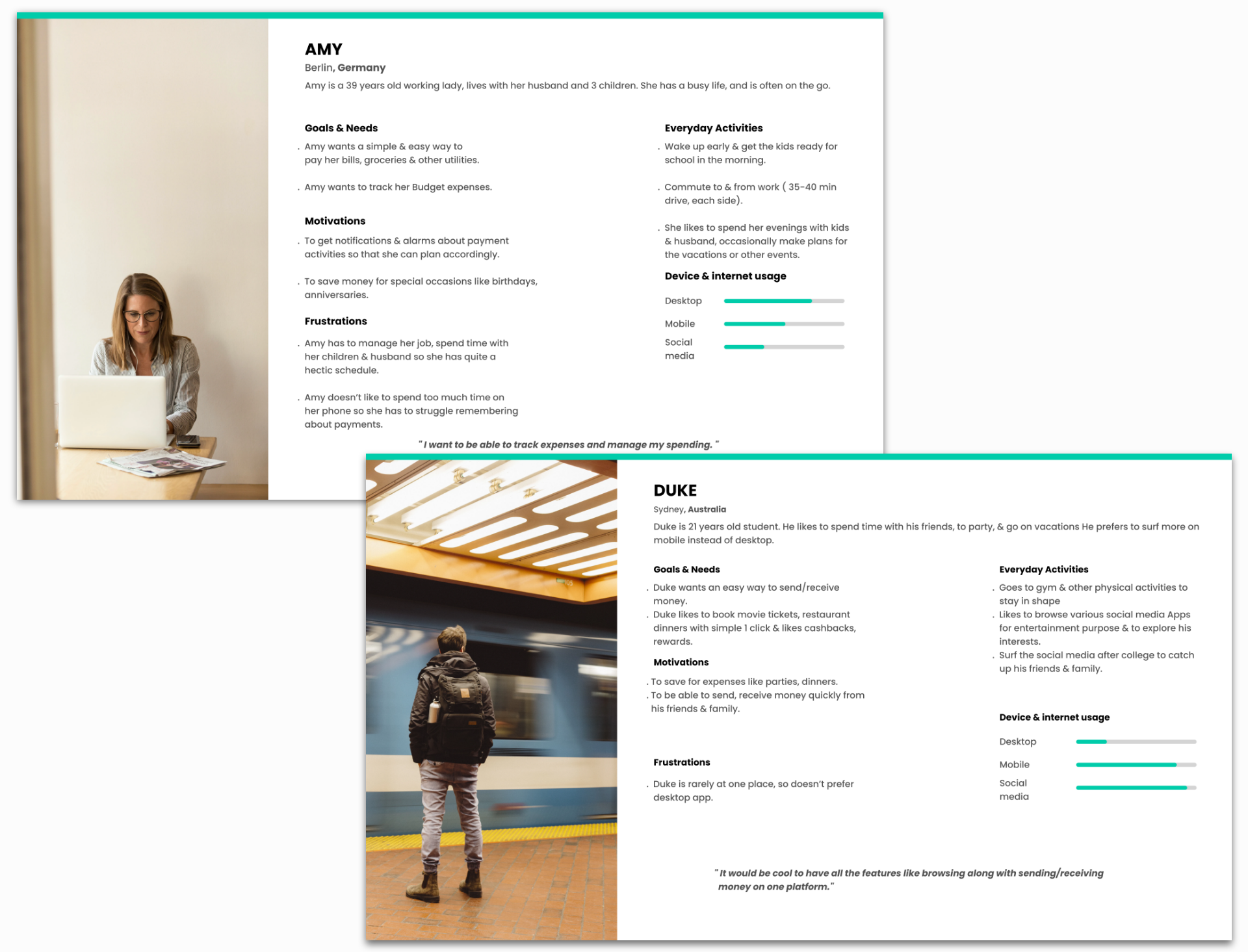
User personas
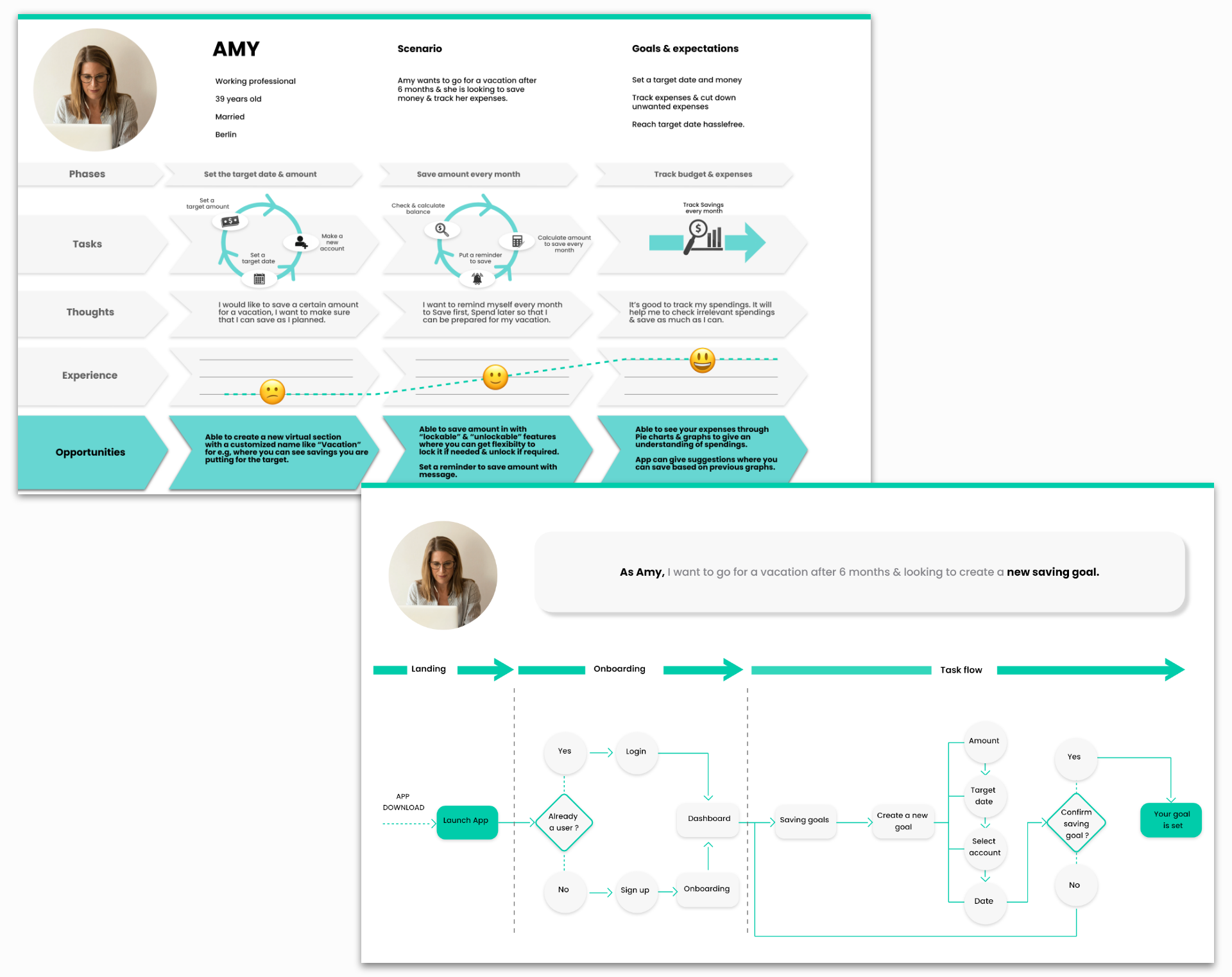
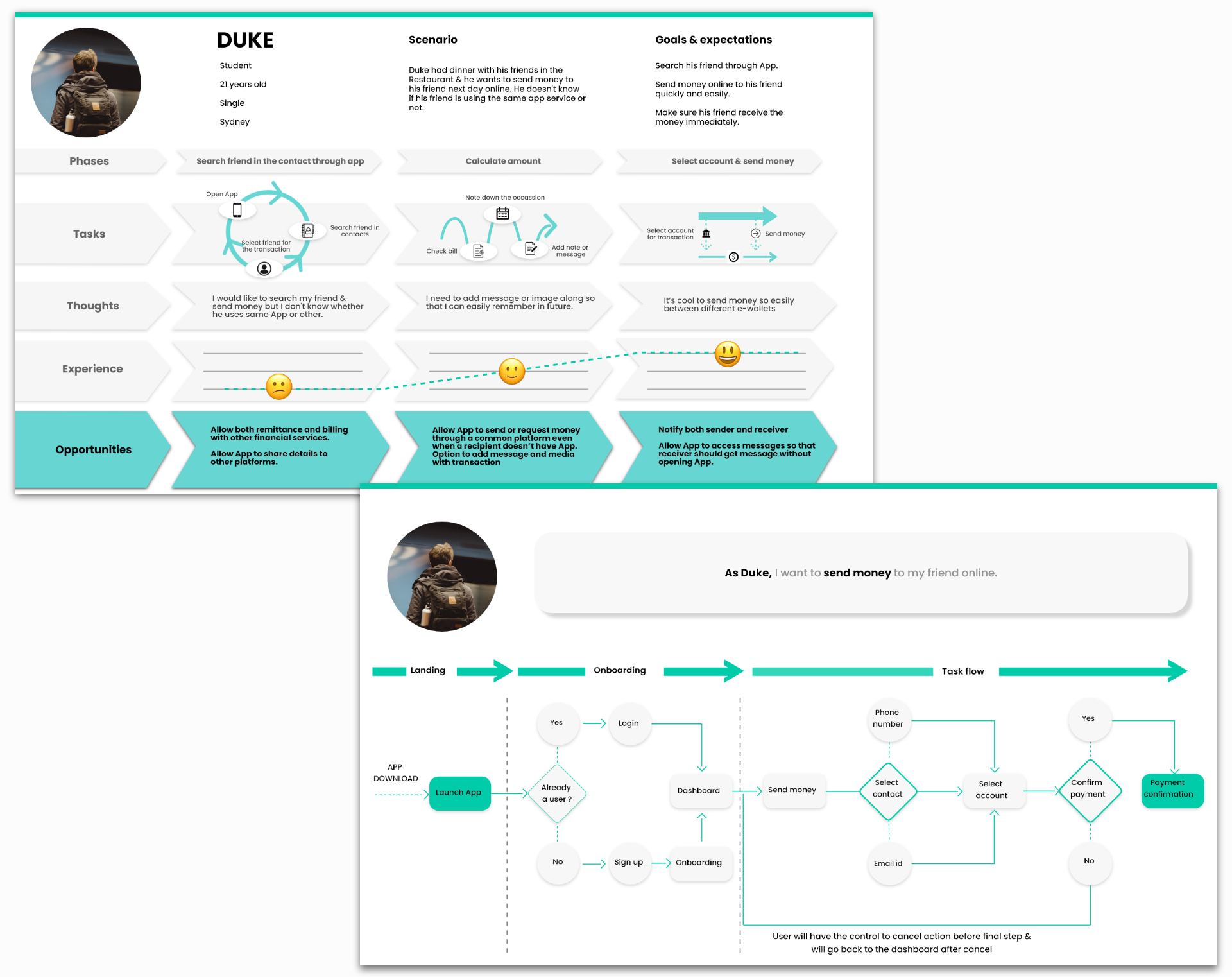
Using the quantitative and qualitative data from interviews and survey results, I defined two personas Amy (Working professional, 39) and Duke (Student, 21) to better empathize with my main user groups.

User journey maps & flows
I created user journey maps with my personas to better empathise with my users.
We have 2 situations with different users & a flow chart that will show the user’s actions.
Empathy map & User journey map – Amy

Empathy map & User journey map – Duke


Information architecture
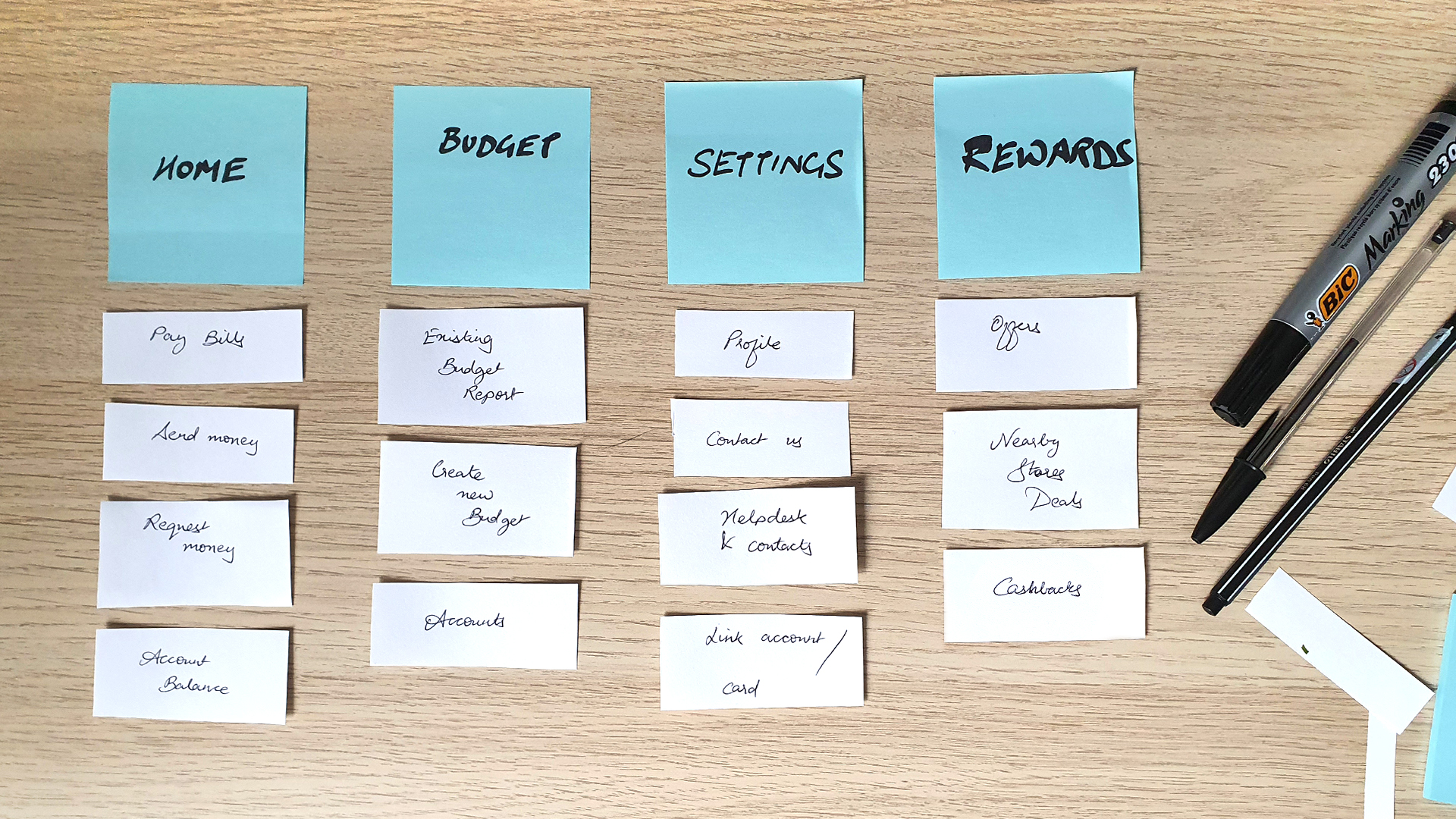
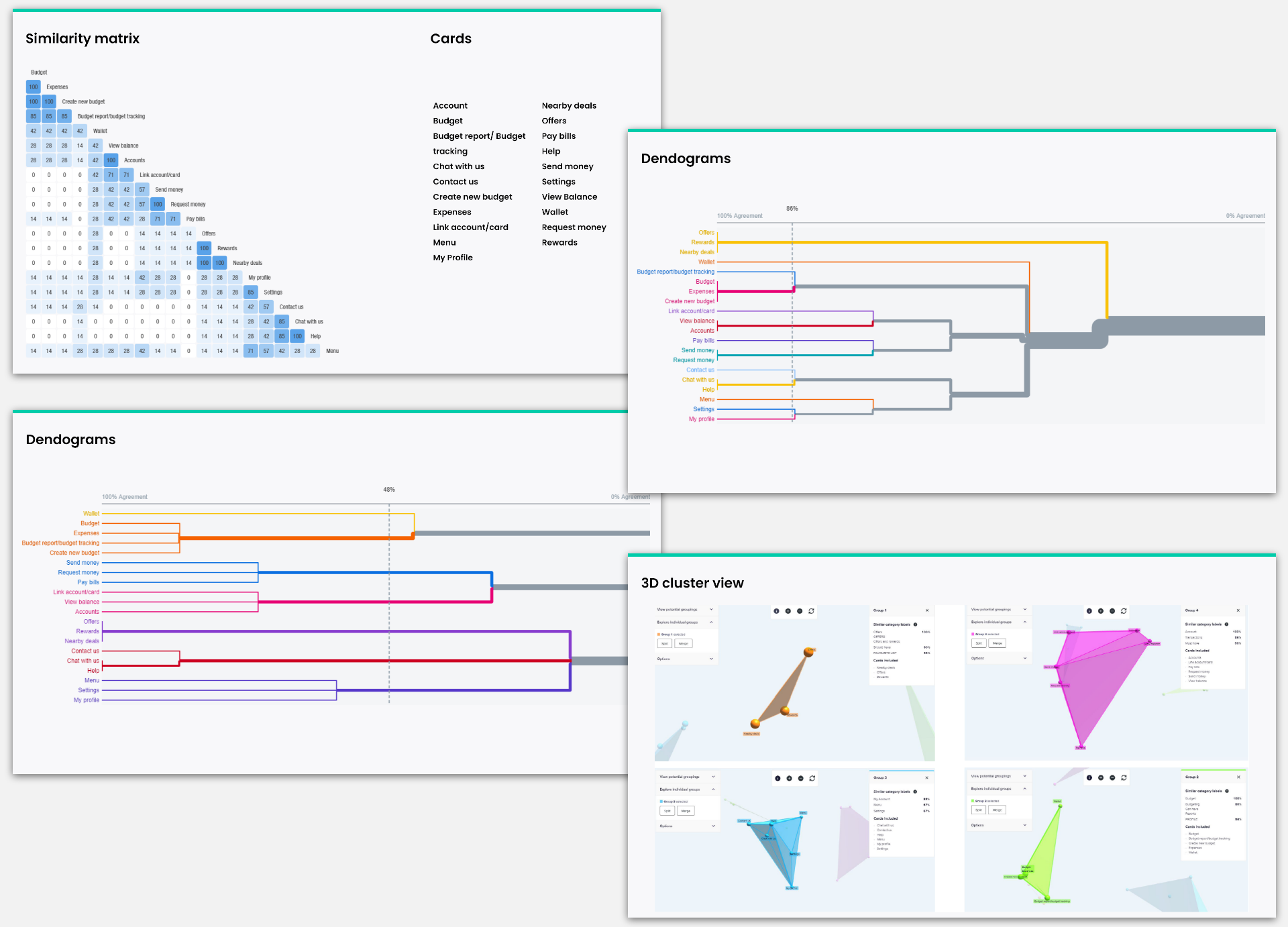
To establish solid ground for my first site map, I conducted an open card sorting exercise. Based on this exercise, I defined the sitemap for Pay Buddy and then evaluated it again with the potential users.
First site map of Pay Buddy

Card sorting exercise conducted with 8 users

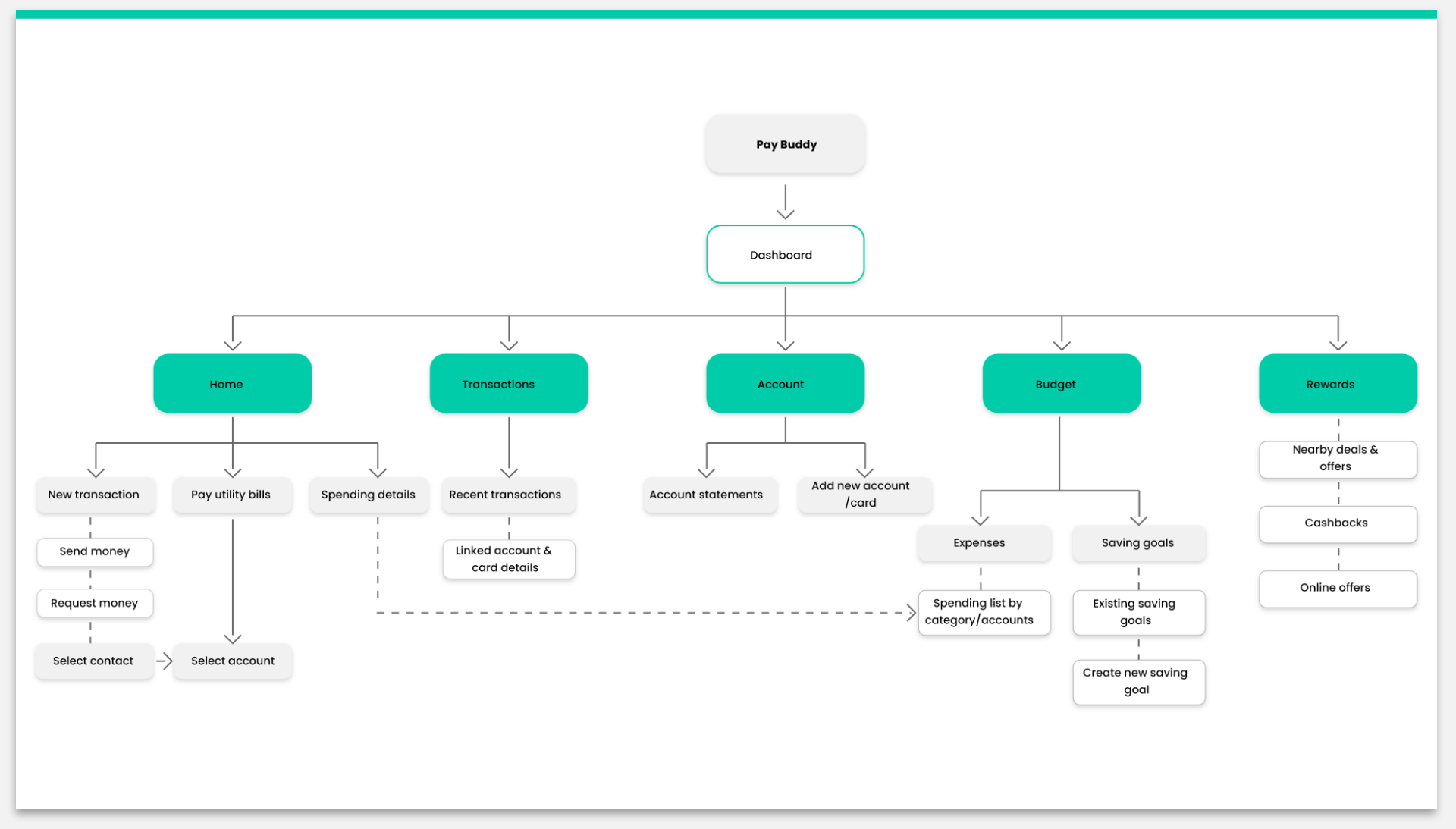
Updated site flow
The card sorting session was very insightful and helped the project a lot in various ways.
In the new site map, I have placed payment activities on the Home page, balance under Transactions, card, a detailed statement under Accounts, & spending tracker under Budget.

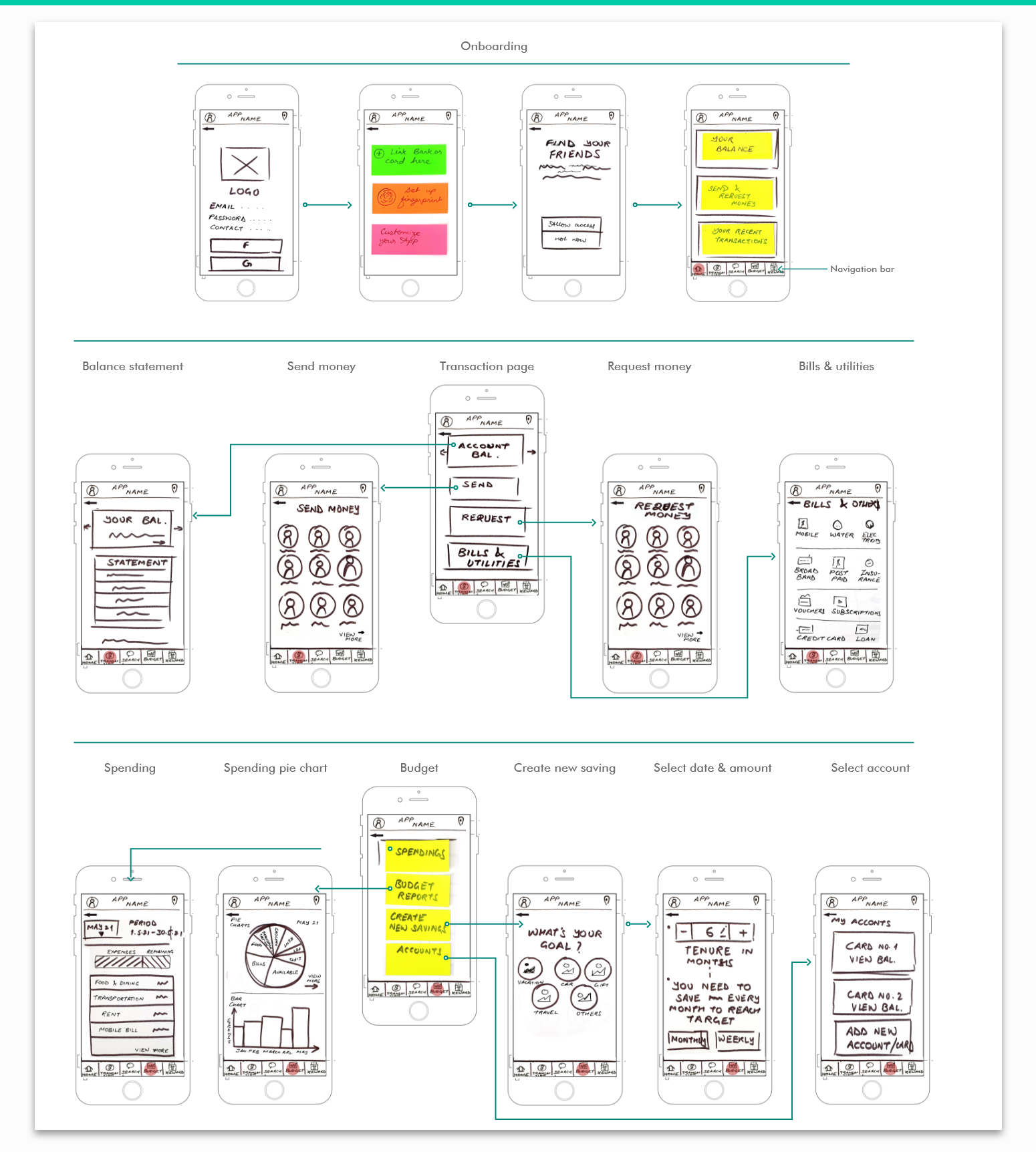
Low fidelity prototypes
The concept generation of my app started with low-fidelity paper prototypes. Iterations are quicker in paper prototypes before going further in detail.
Mid-fidelity prototypes
Initial concepts are converted into mid-fidelity prototypes using Adobe XD tool.

Usability testing
I ran a usability test of my first prototype.
My goal for this test was to test the learnability of 4 key tasks.
1. Sign in & onboarding as a new user
2. Send & request money as an existing user.
3. Check your budget & spending as an existing user.
4. Create a new saving goal as an existing user.
The results had a profound effect on the design. It helped to keep the design unbiased & user centric.
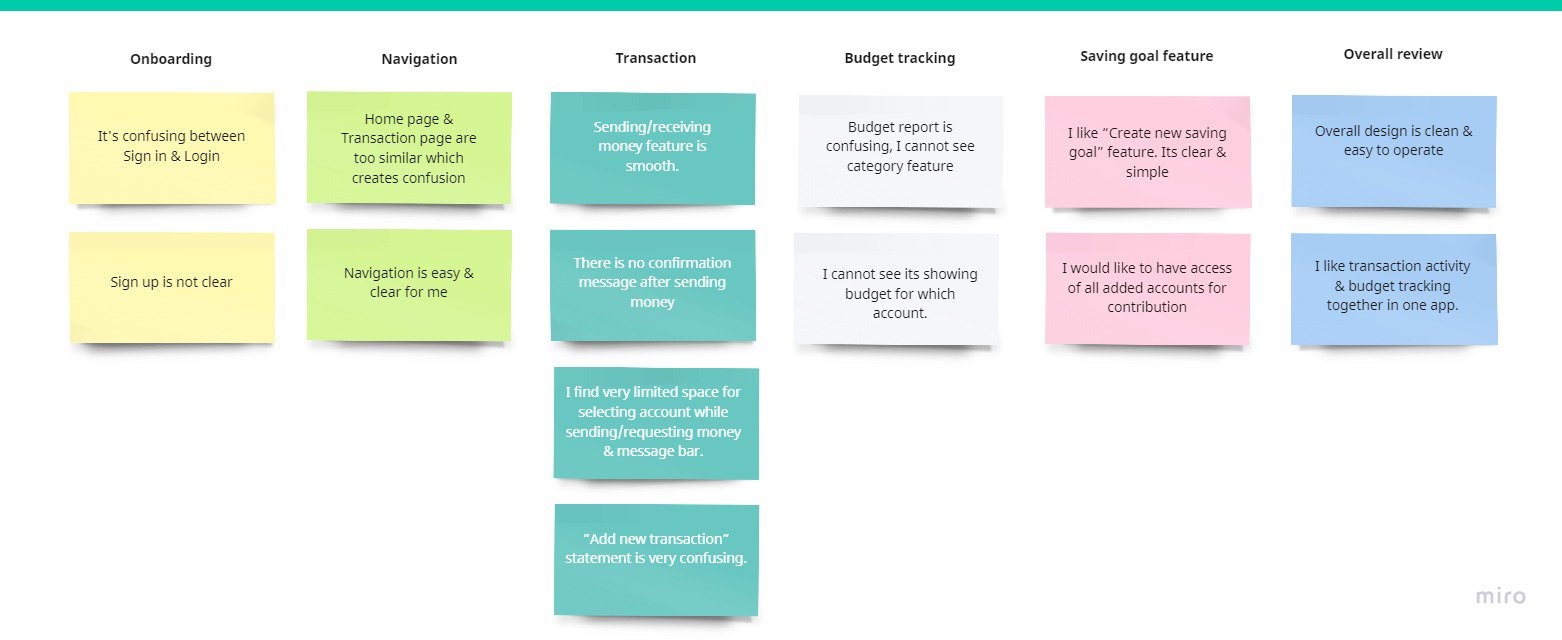
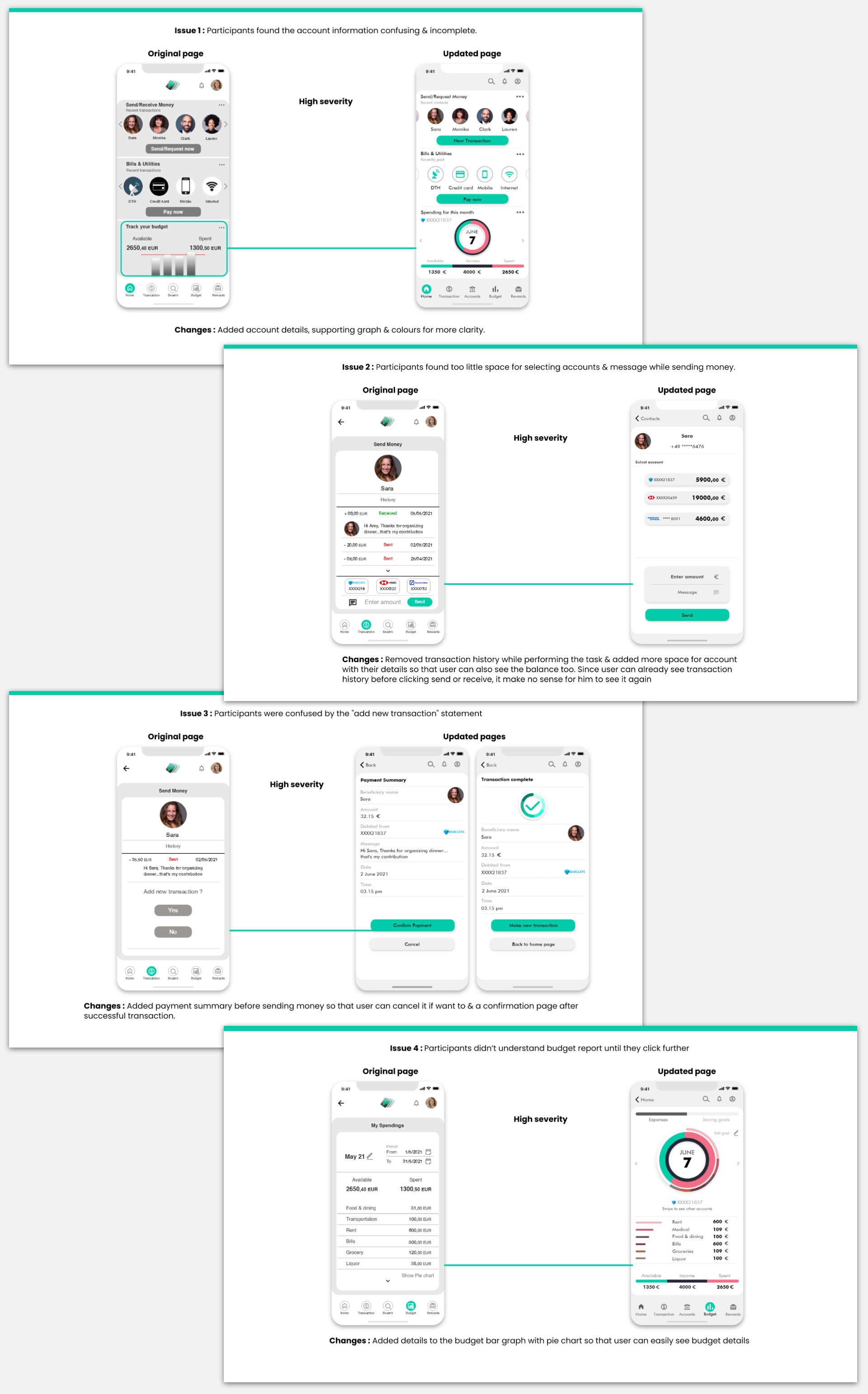
Observation list
Issues & revised designs
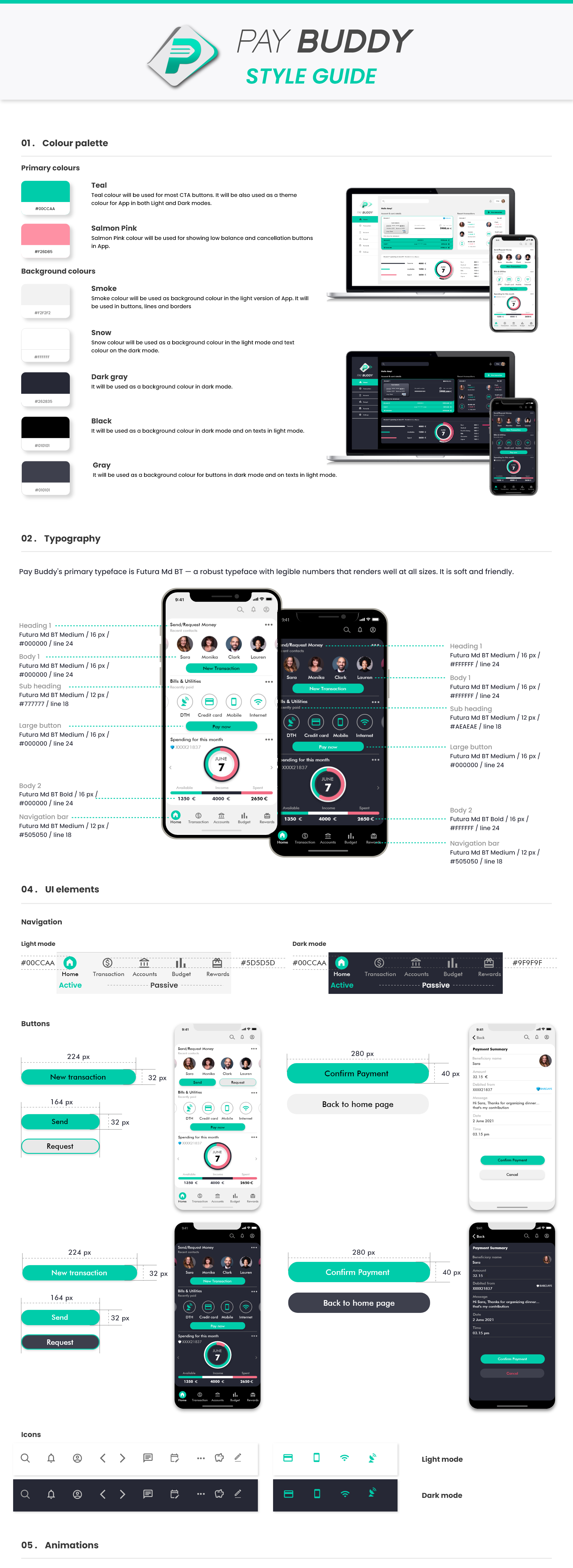
Design documentation
I developed a set of overarching rules & standards that help maintain consistency in design.
There is a style guide for the visual aesthetics of Pay Buddy. It includes colours, typography, button styles, forms, as well as examples of these elements in action.
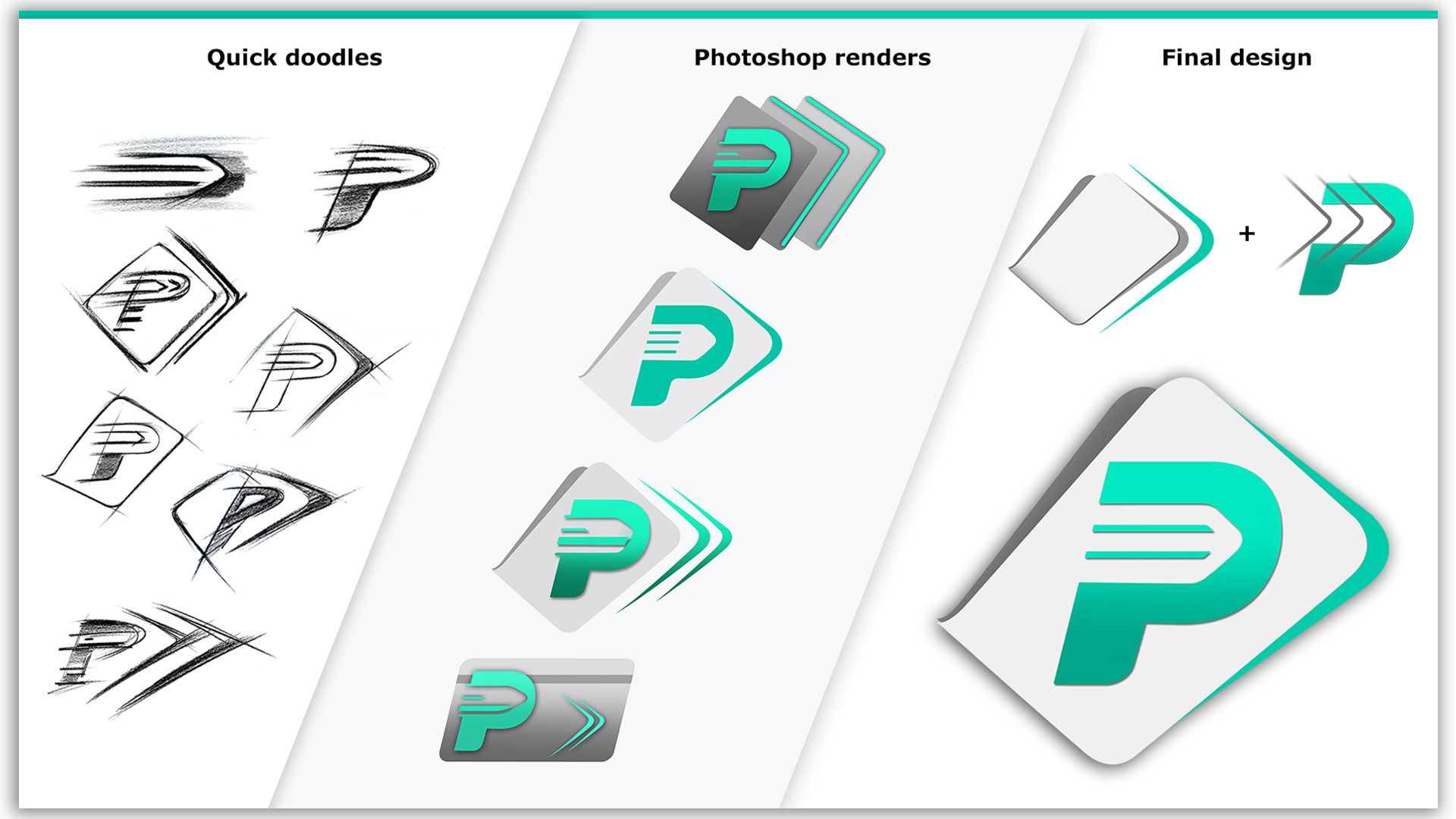
Pay Buddy logo design
Along with the app, I also worked on the logo design for Pay Buddy. It was a small exercise & includes pencil doodles along with the photoshop renders.

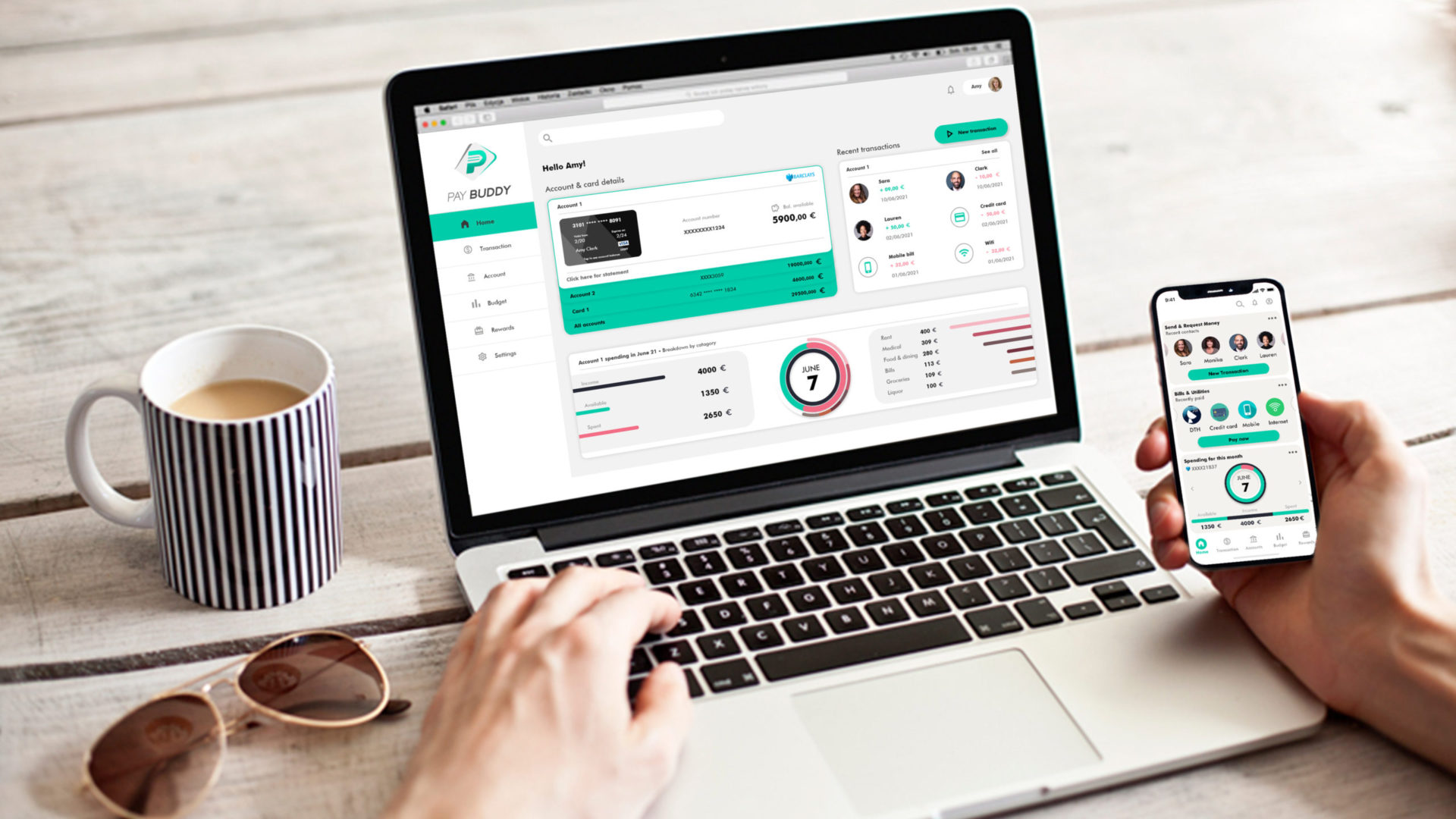
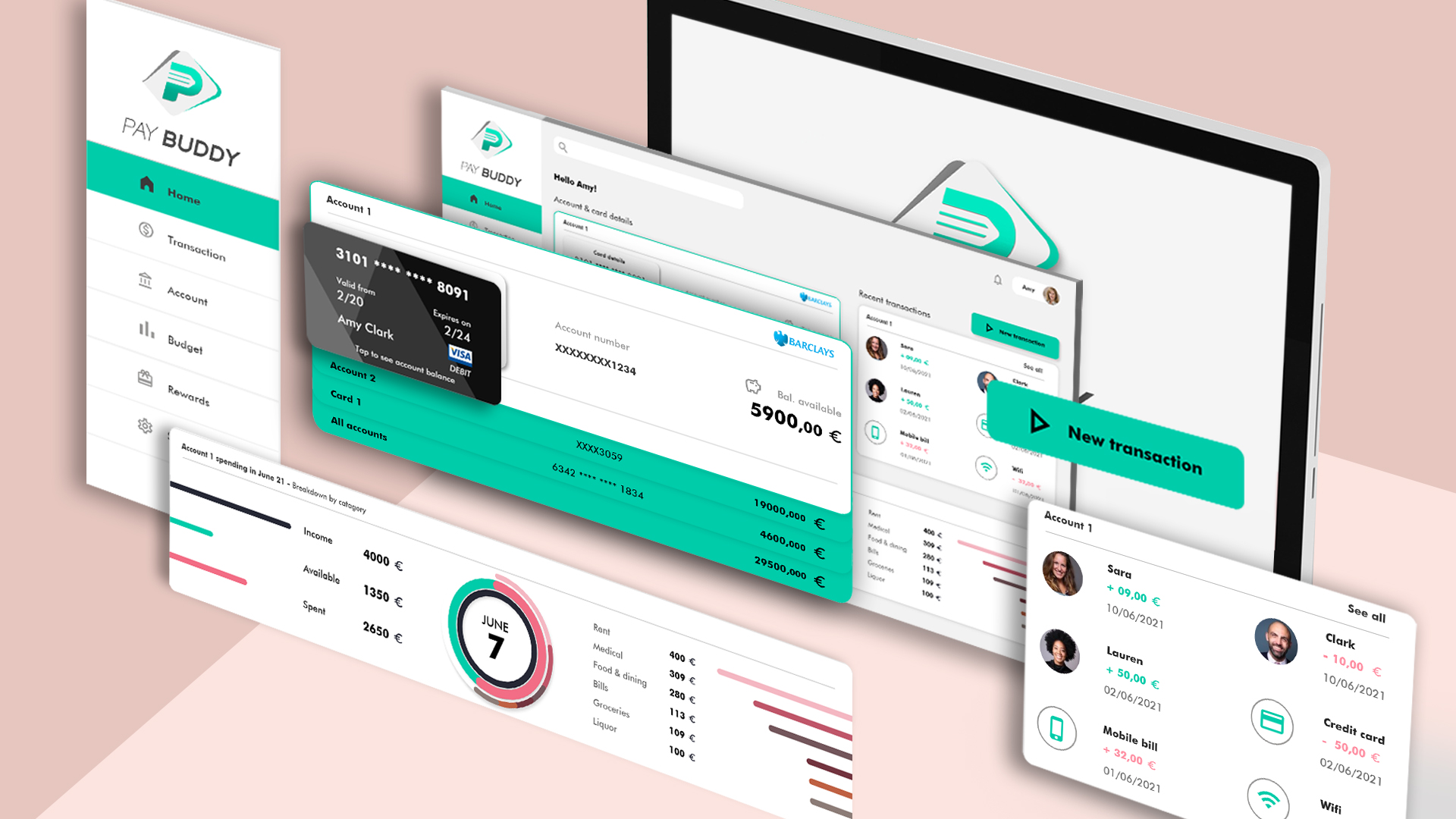
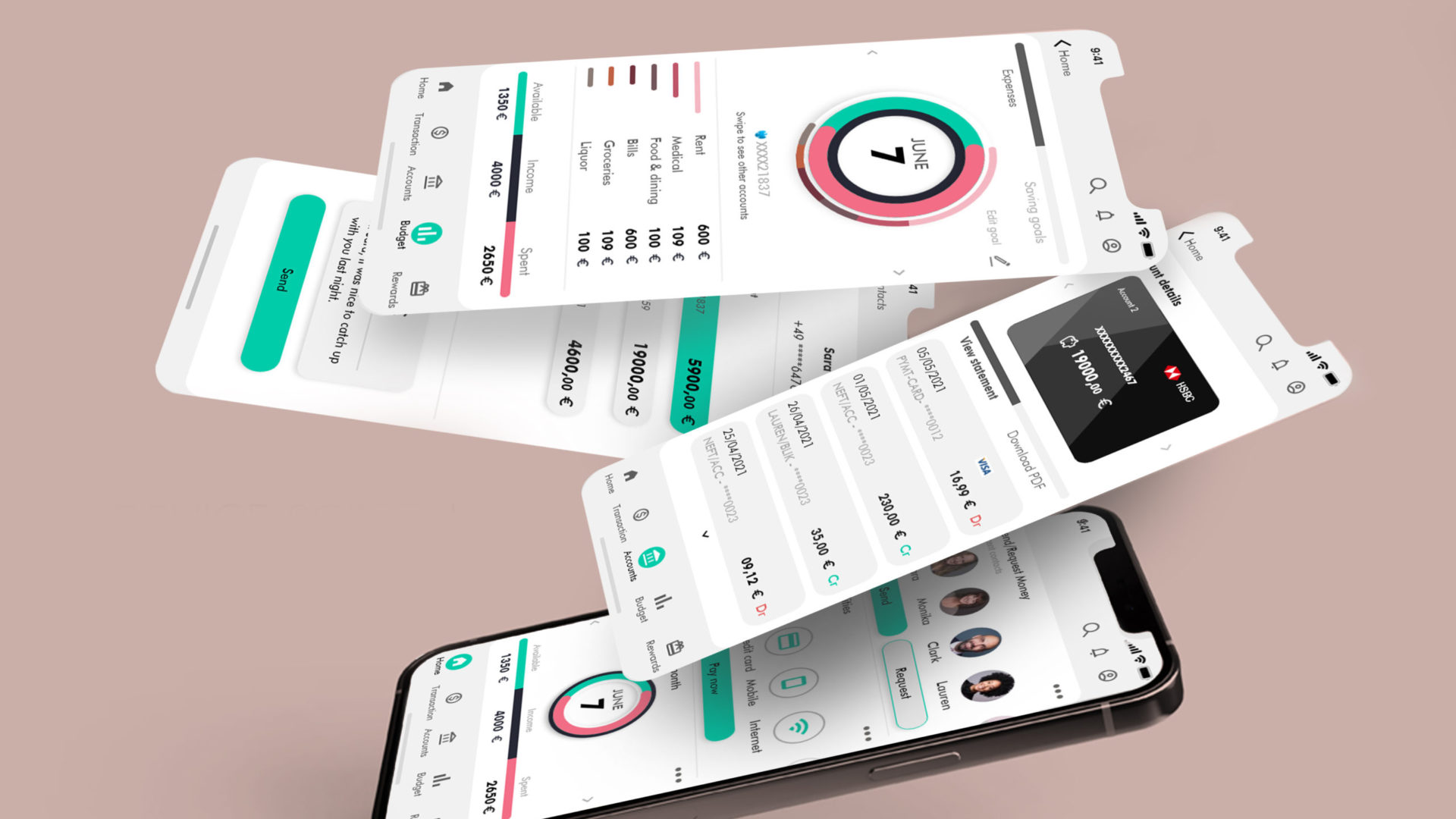
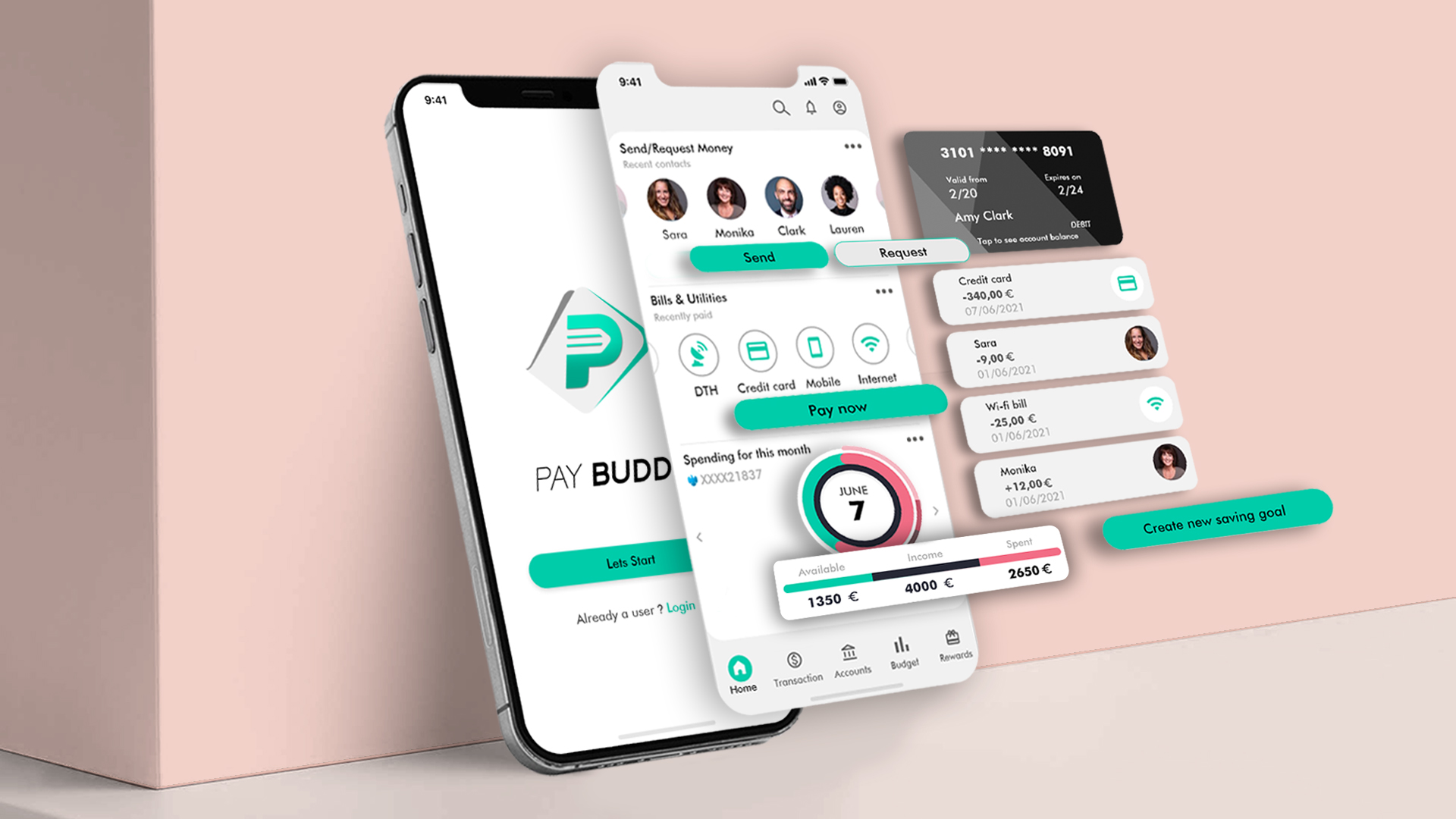
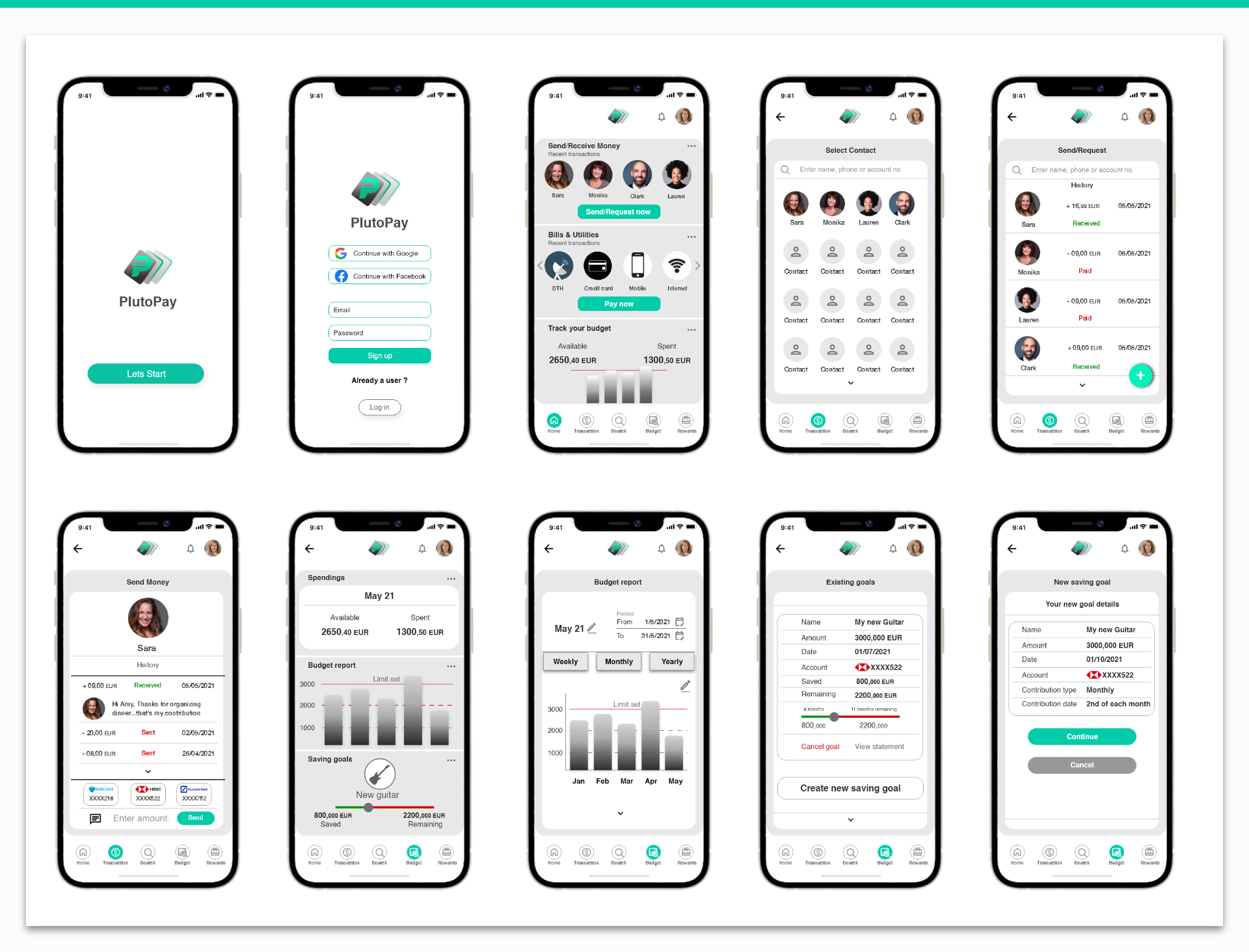
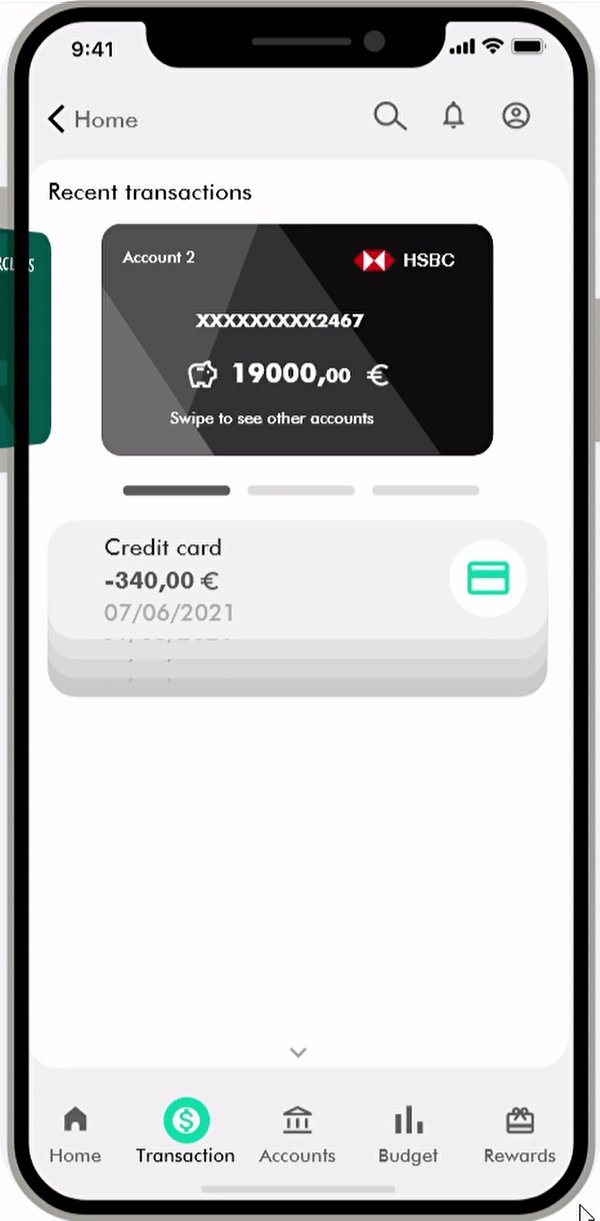
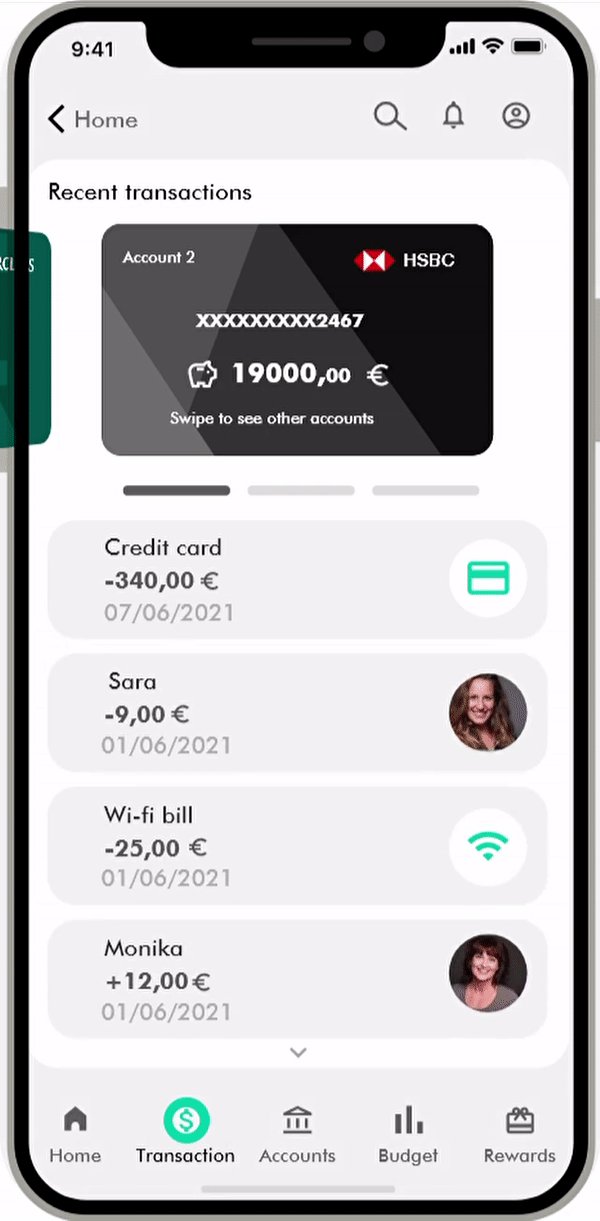
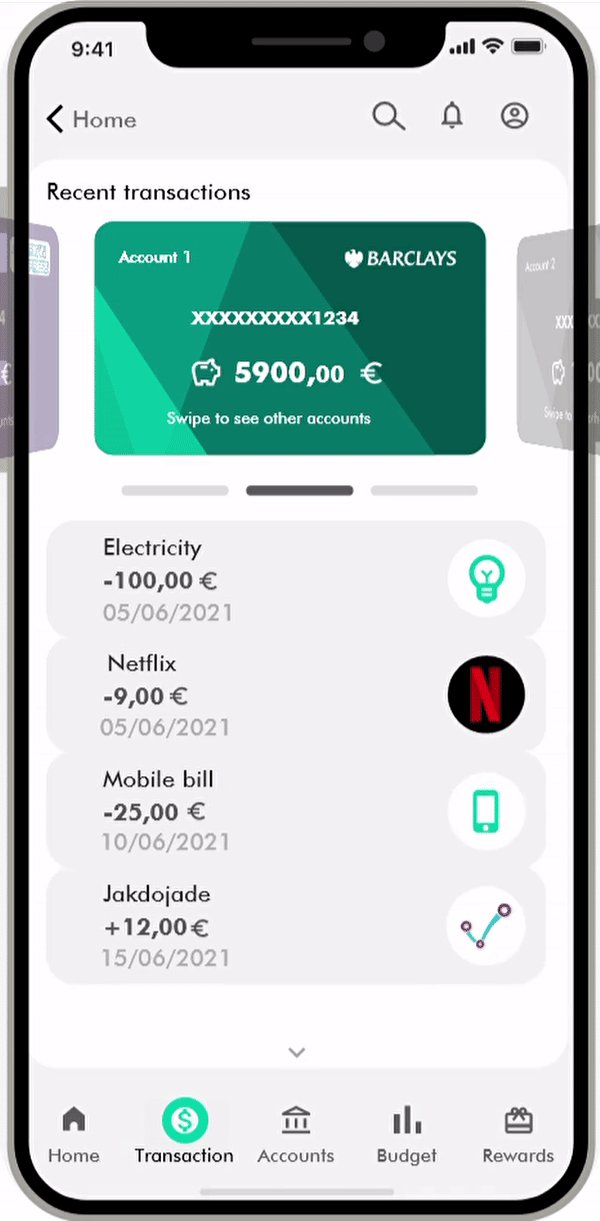
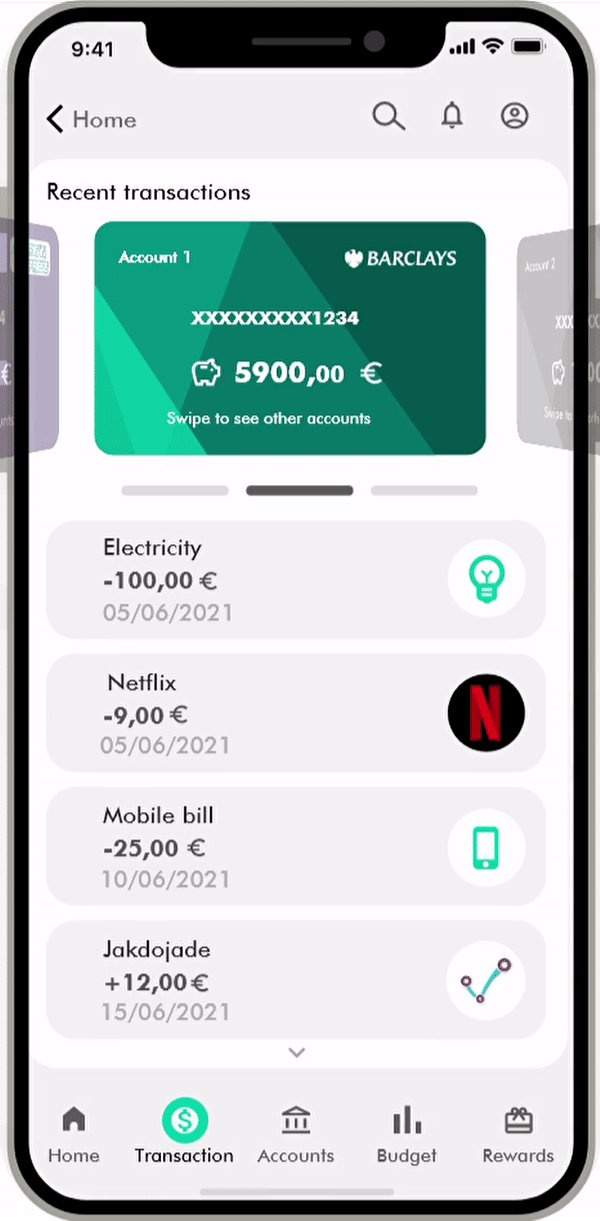
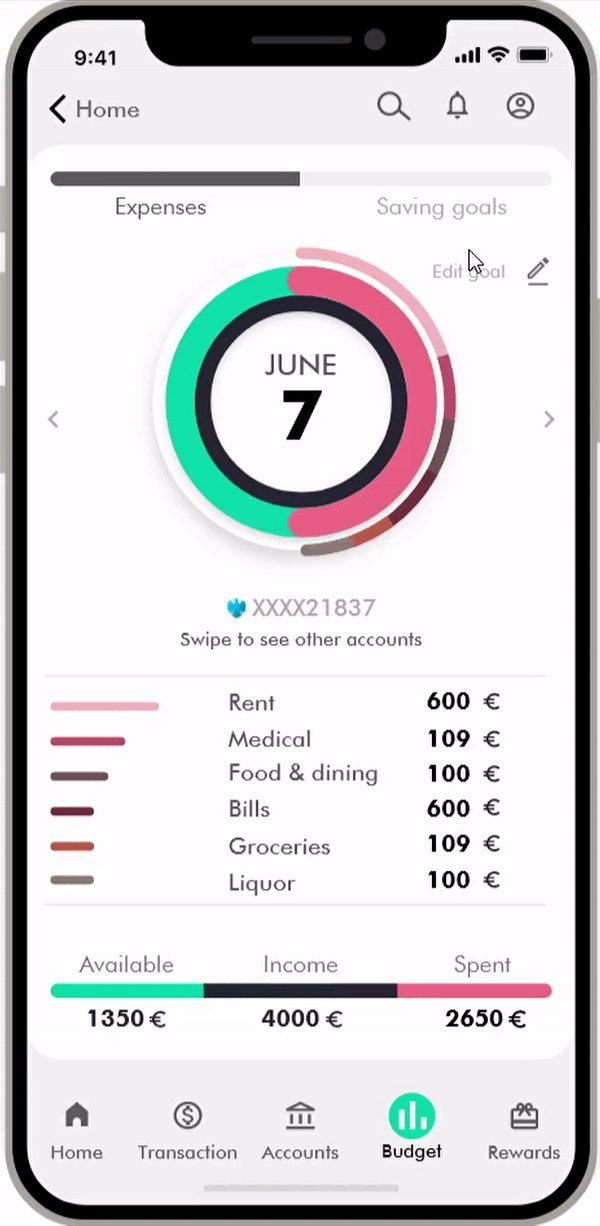
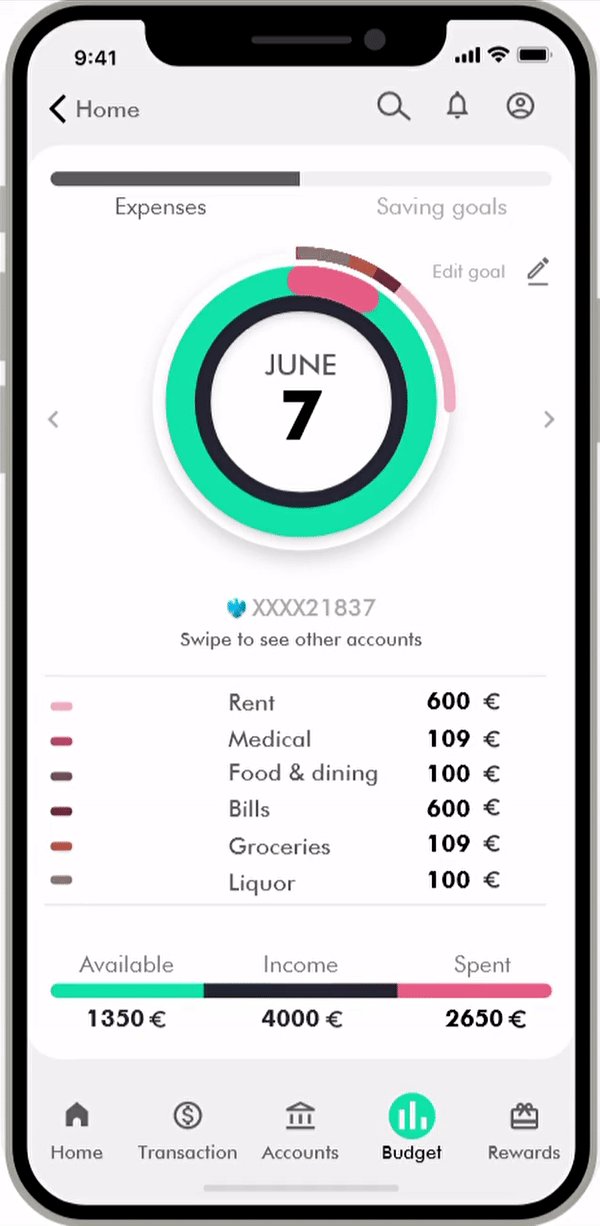
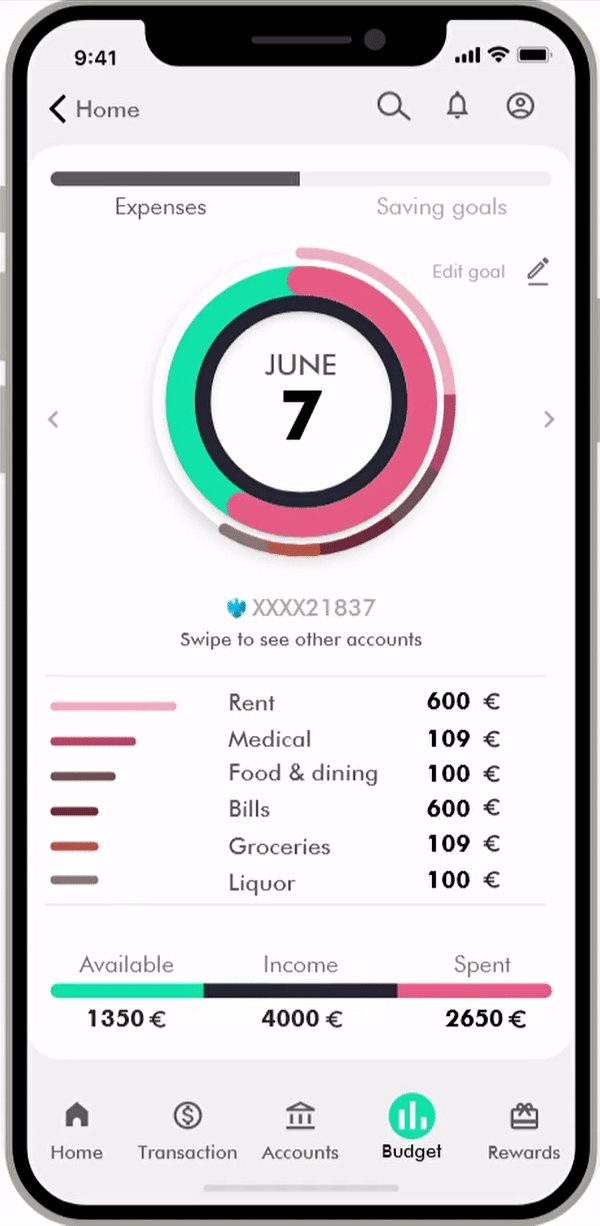
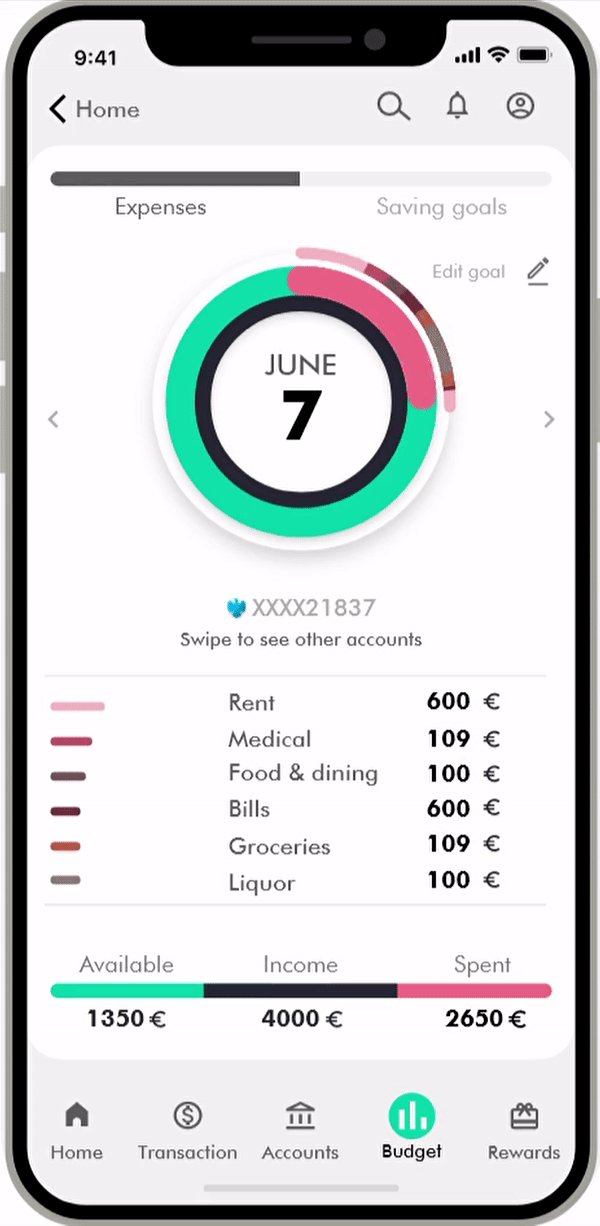
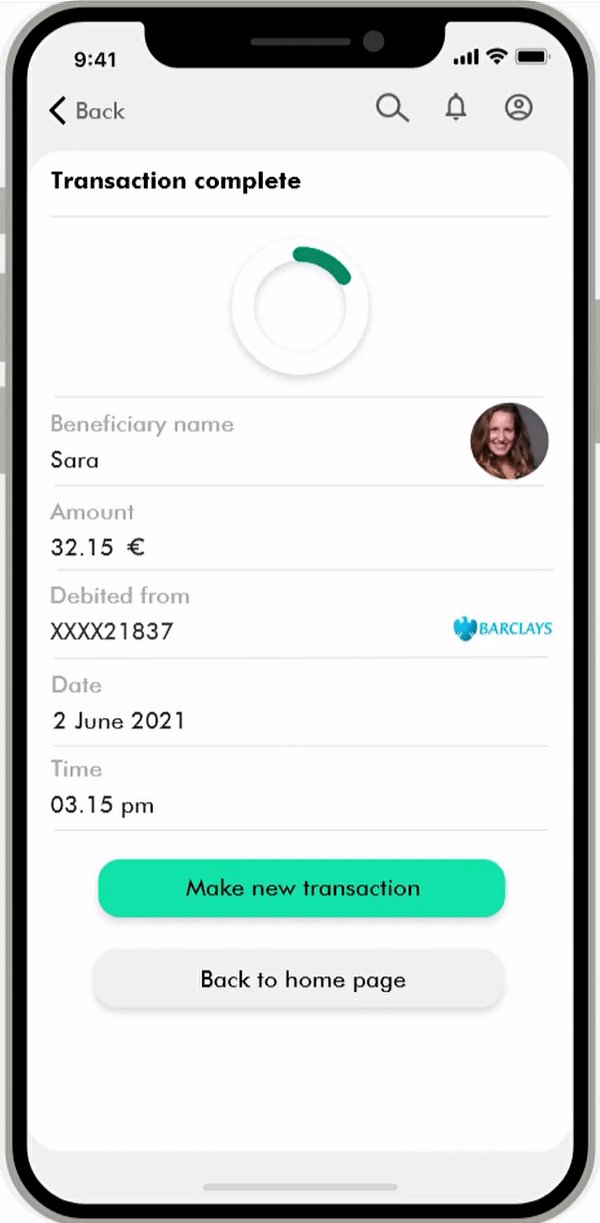
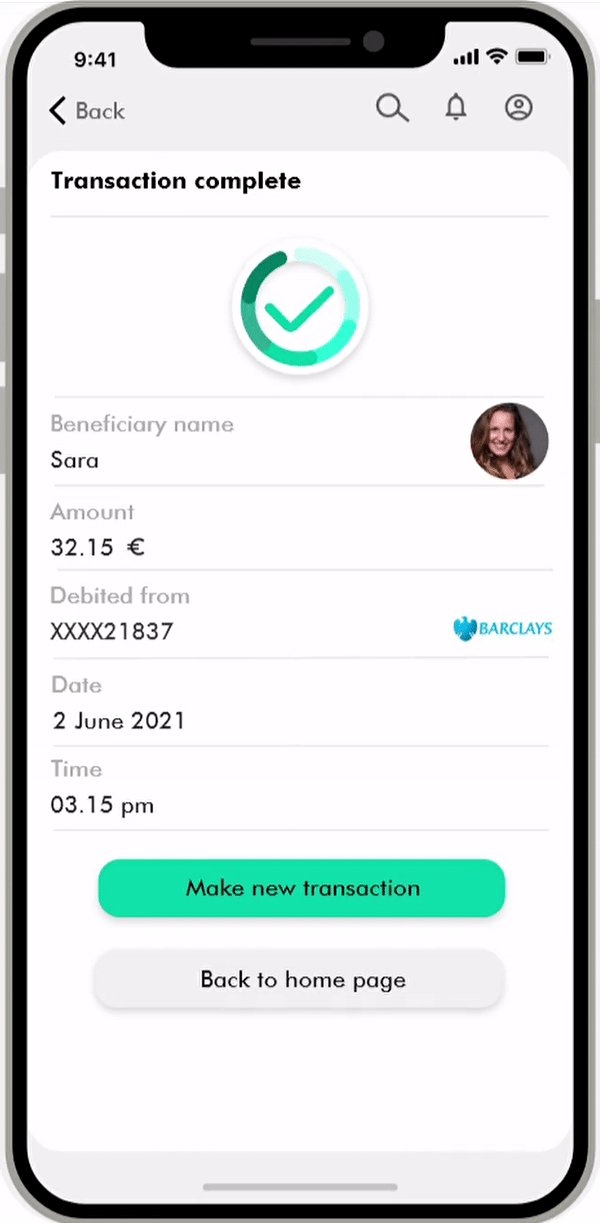
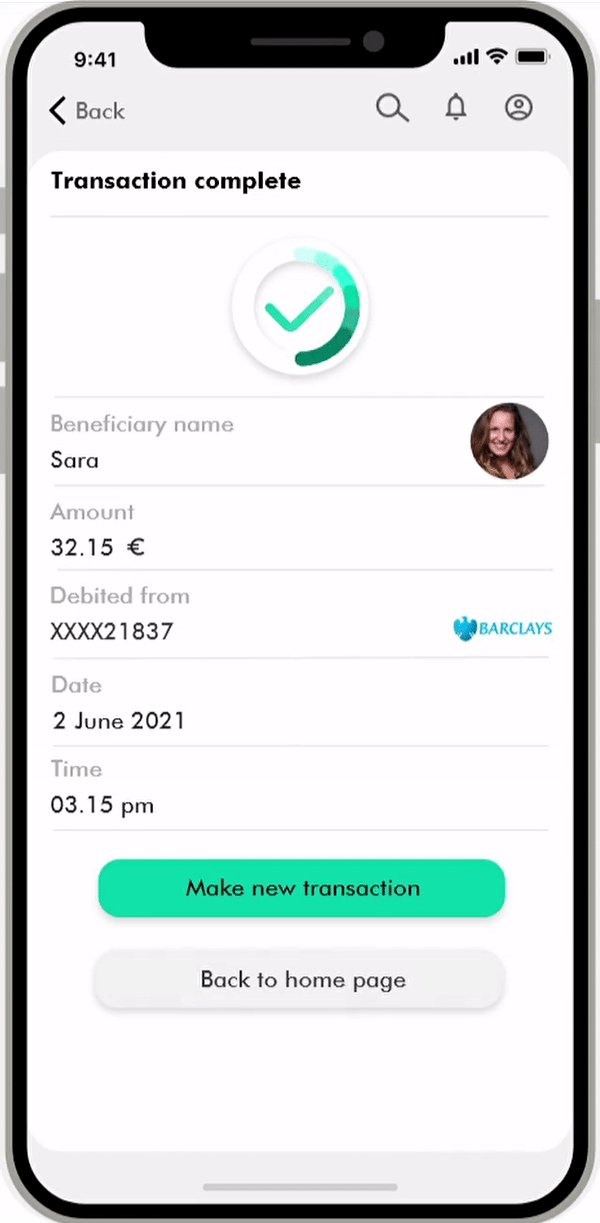
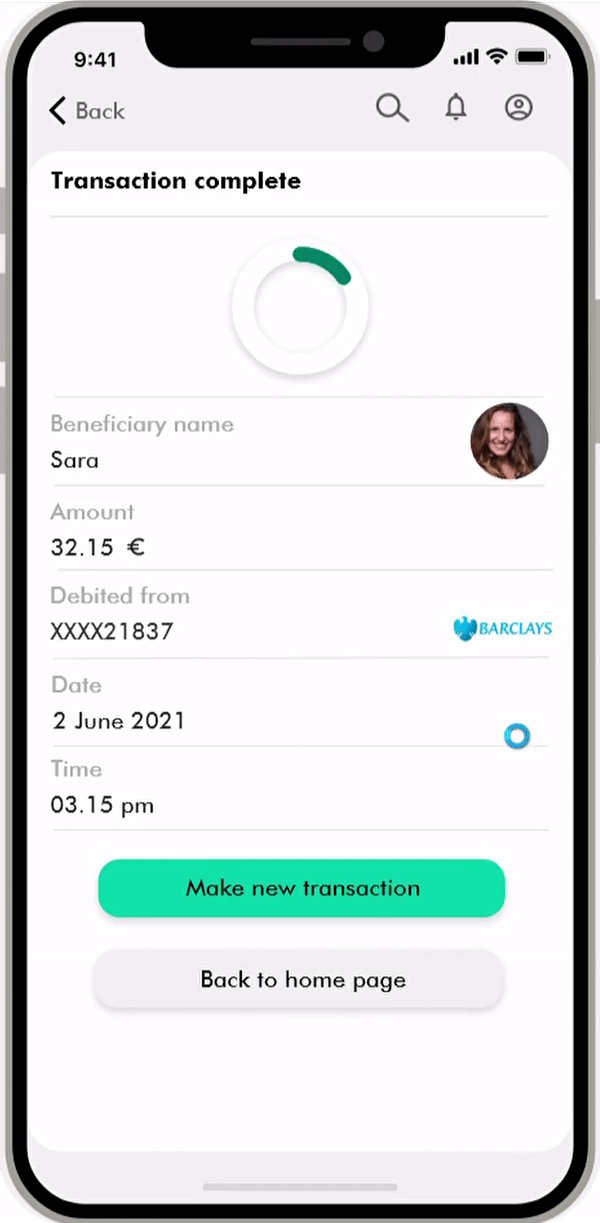
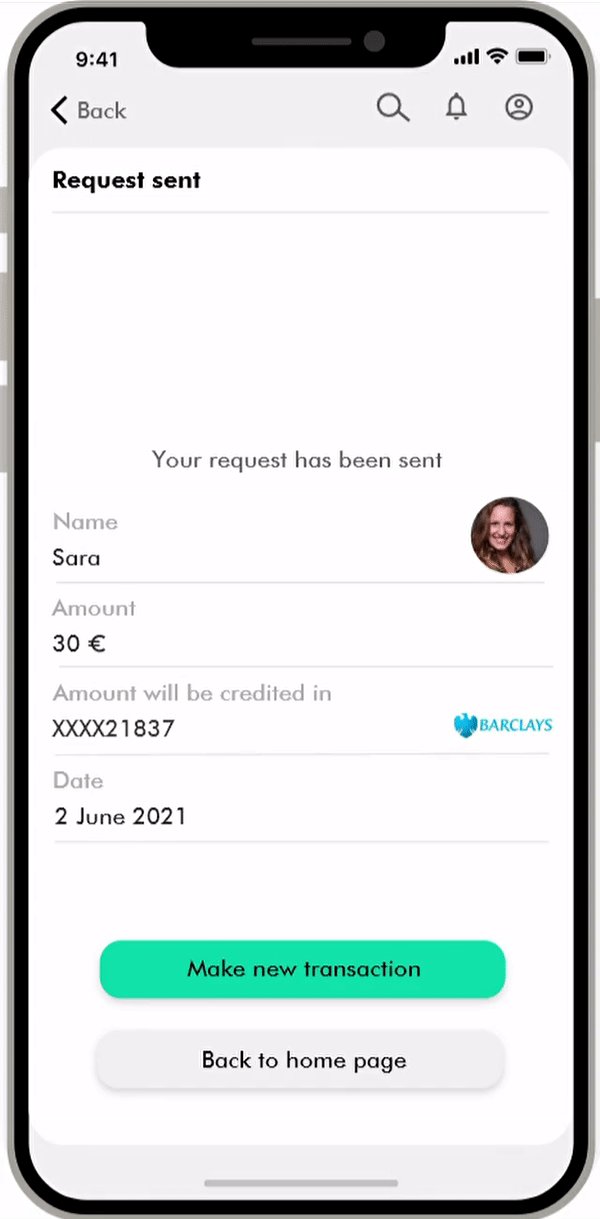
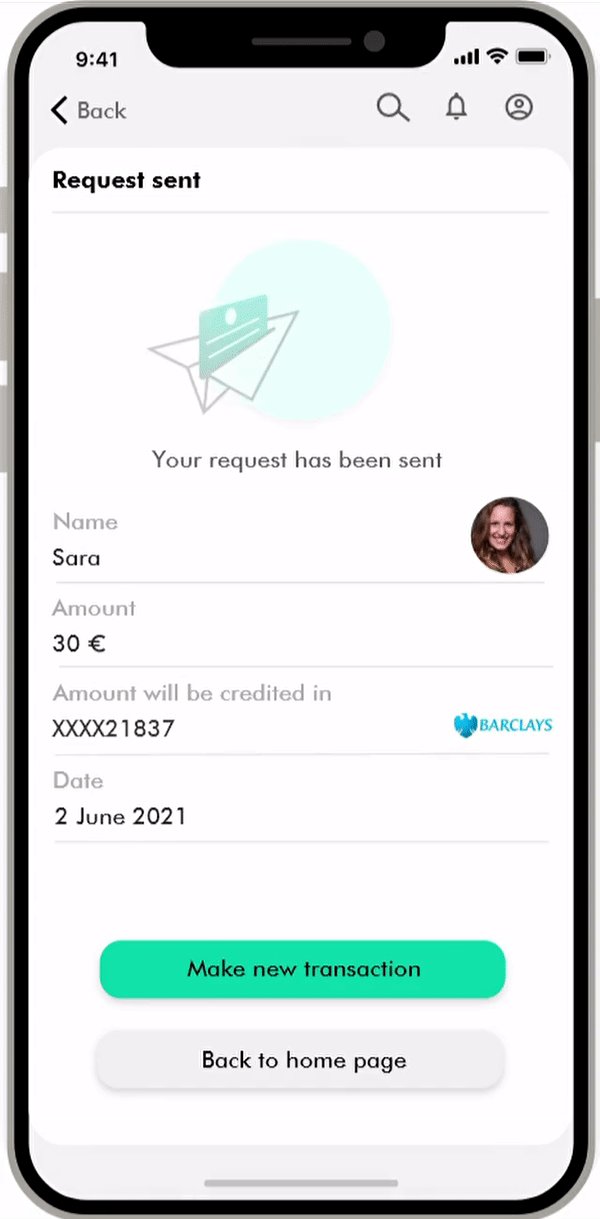
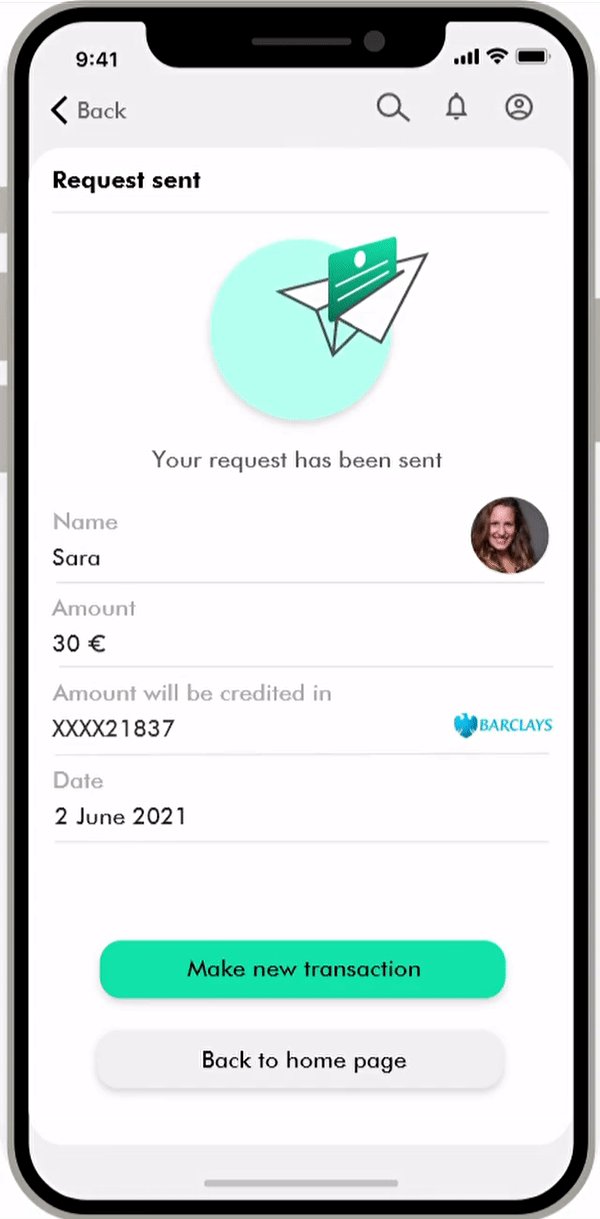
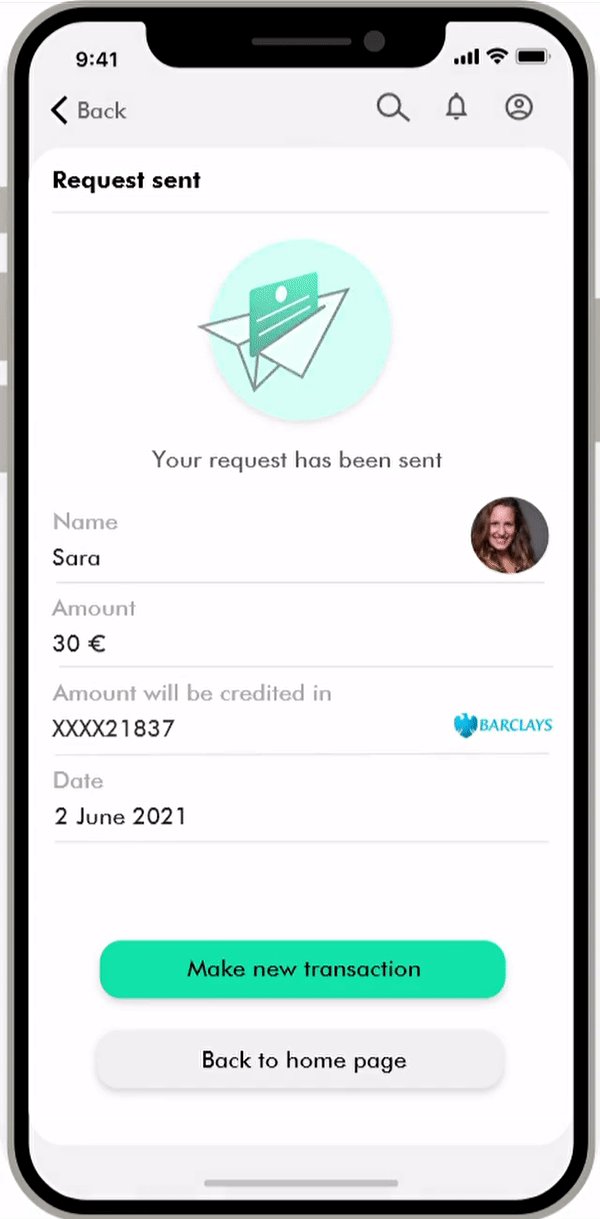
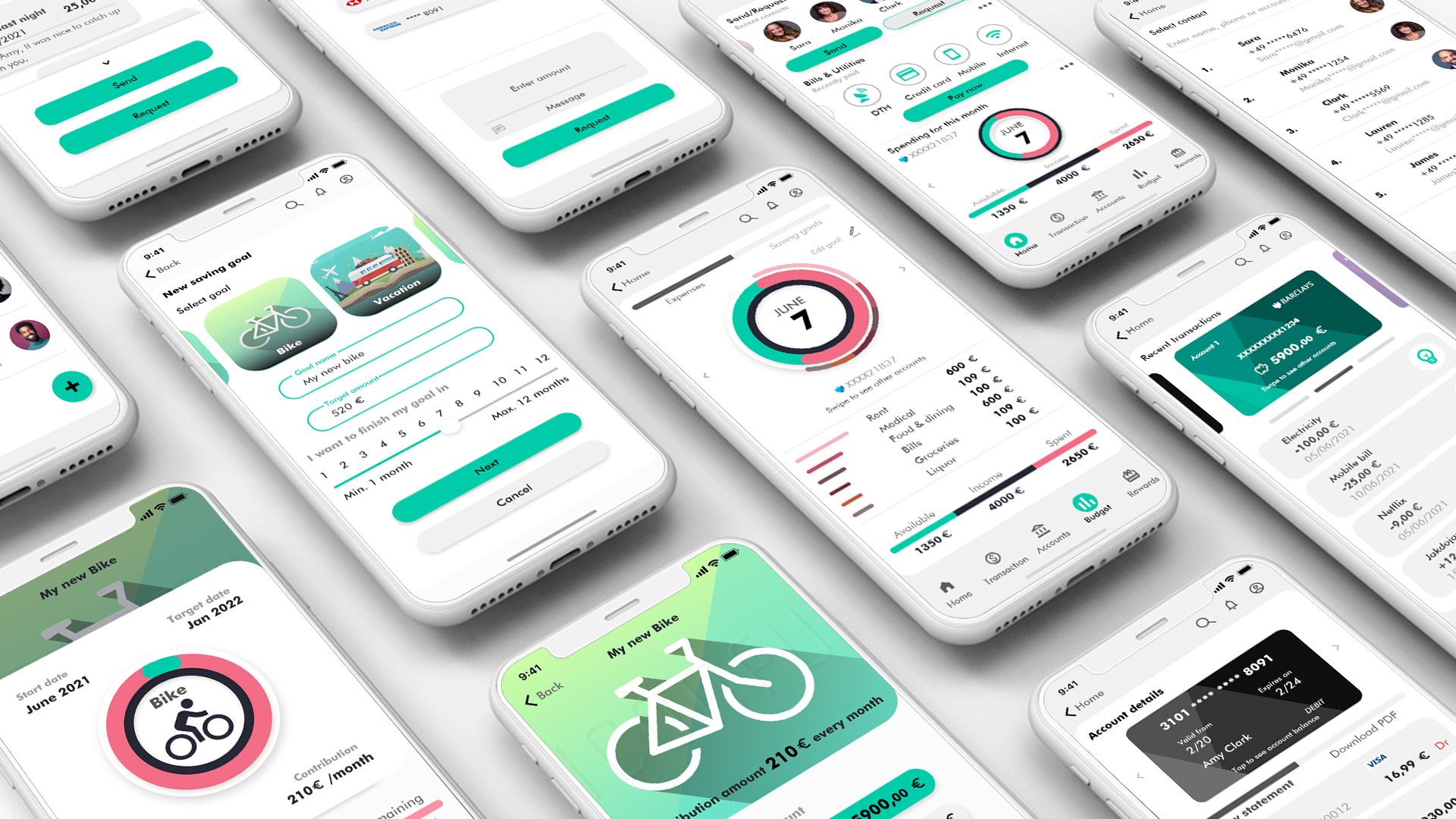
High fidelity clickable prototypes
After the usability testing, I did the necessary changes & applied Visual design principles like Gestalt laws, Colours, Grid spacing & fundamentals to my design using Adobe XD.
View the prototype in action below. Click to interact.
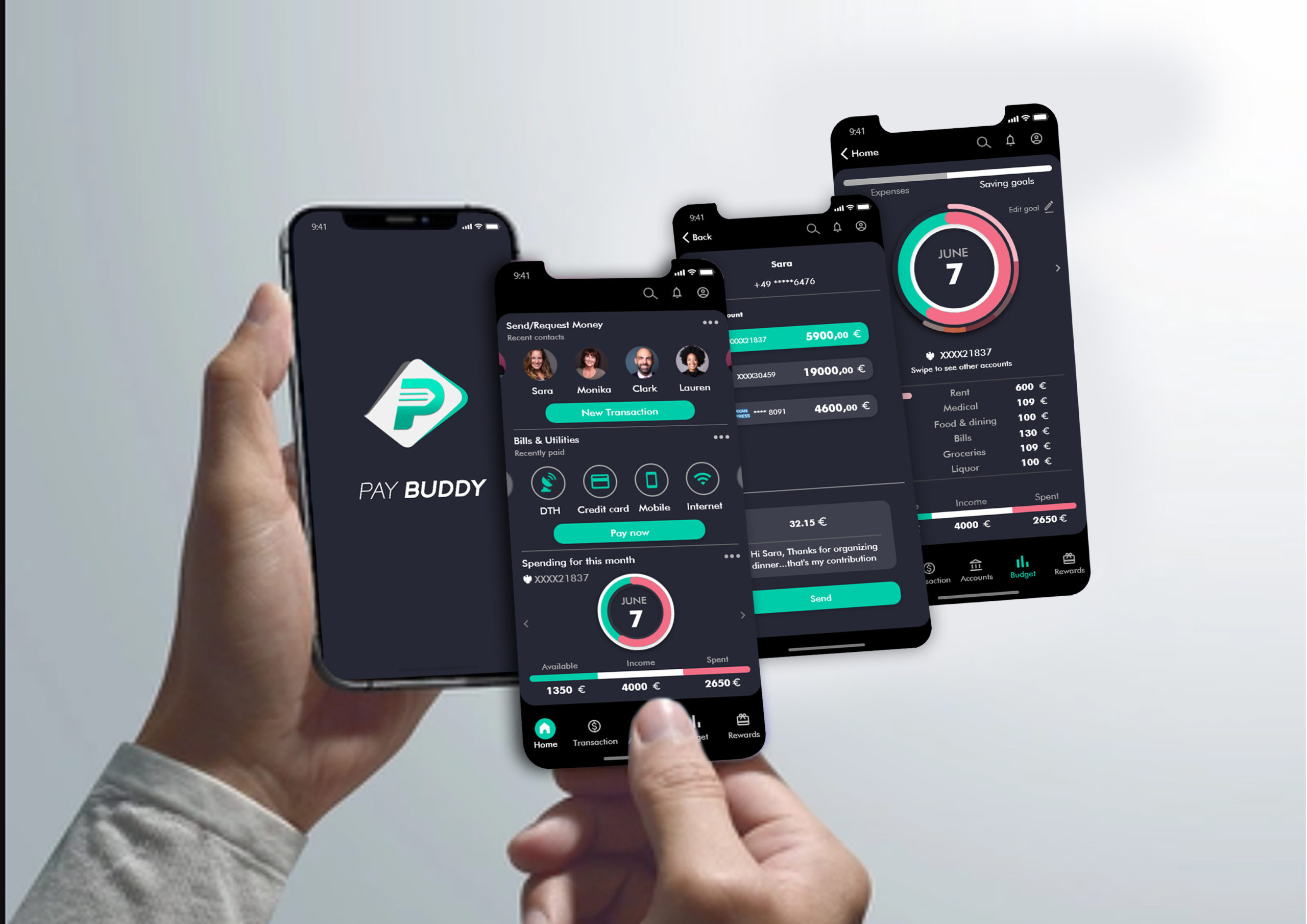
UI highlights




Walk-through video
I have created a walk-through video of the Pay buddy app that will help to know the app & its features.
Points of learning
1. Competitive Analysis is a must: It is important to understand the market’s competitors to understand the user. SWOT analysis helps in keeping business objectives in mind. It helps define the design’s key features, which is important to stay ahead of the competition and reach business goals.
2. Follow the process: A good result is only achieved when the whole process is carefully done. Well planned surveys, thinking through every interview question, choosing the cards
wisely for a card sorting experiment and so on. Low fidelity and mid-fidelity prototypes are the most important stages in creating the design.
3. Importance of Usability testing: It’s difficult to keep your designs unbiased and always think from the user’s perspective. So usability testing plays an important role in creating user-centred designs.
4. Observing user interaction: Crafting good user experiences requires close observation of how users interact with your product. You have to keep the language simple & friendly so that the user won’t get overwhelmed with technical words. You need to observe and understand the user’s pain points.
5. Design guidelines: It is important to know and follow design guidelines and patterns that your user is familiar with and know how to use. Icons must be familiar well labelled, your navigation must be straightforward, the placement of elements should be familiar to the user.
Future Iterations
I would like to add features like international money transfer and integrating apps with big brands to earn loyalty points for shopping as well as pay bills online through the Pay Buddy app
“I believe that by creating an easy and simple option to send money in different currencies and earn rewards for shopping as well as paying bills will encourage users to use this app,
because the user will be getting all activities on one platform.”
This hypothesis would need to be tested over a period of time with users in their own environments, likely through a brief diary study. It would take 2-3 months in the timeline.
Apart from that, I would consider creating a better UI and pay more attention to the onboarding process, settings and other important aspects of this app.