Problem statement
The user of Vocadiction needs a fun & interactive way to learn new words & language, & a way to track the process of how much she/he has learned because she/he works in other country & lack of language makes it difficult for daily activities.
We will know this to be true when we see that the user can learn new words & track progress
Solution
We can create and offer a mobile app that helps to learn new vocabulary in a fun and interactive manner.
It will have multiple ways of learning like flashcards, topics & a dedicated mentor if the user wants to make a target based study.
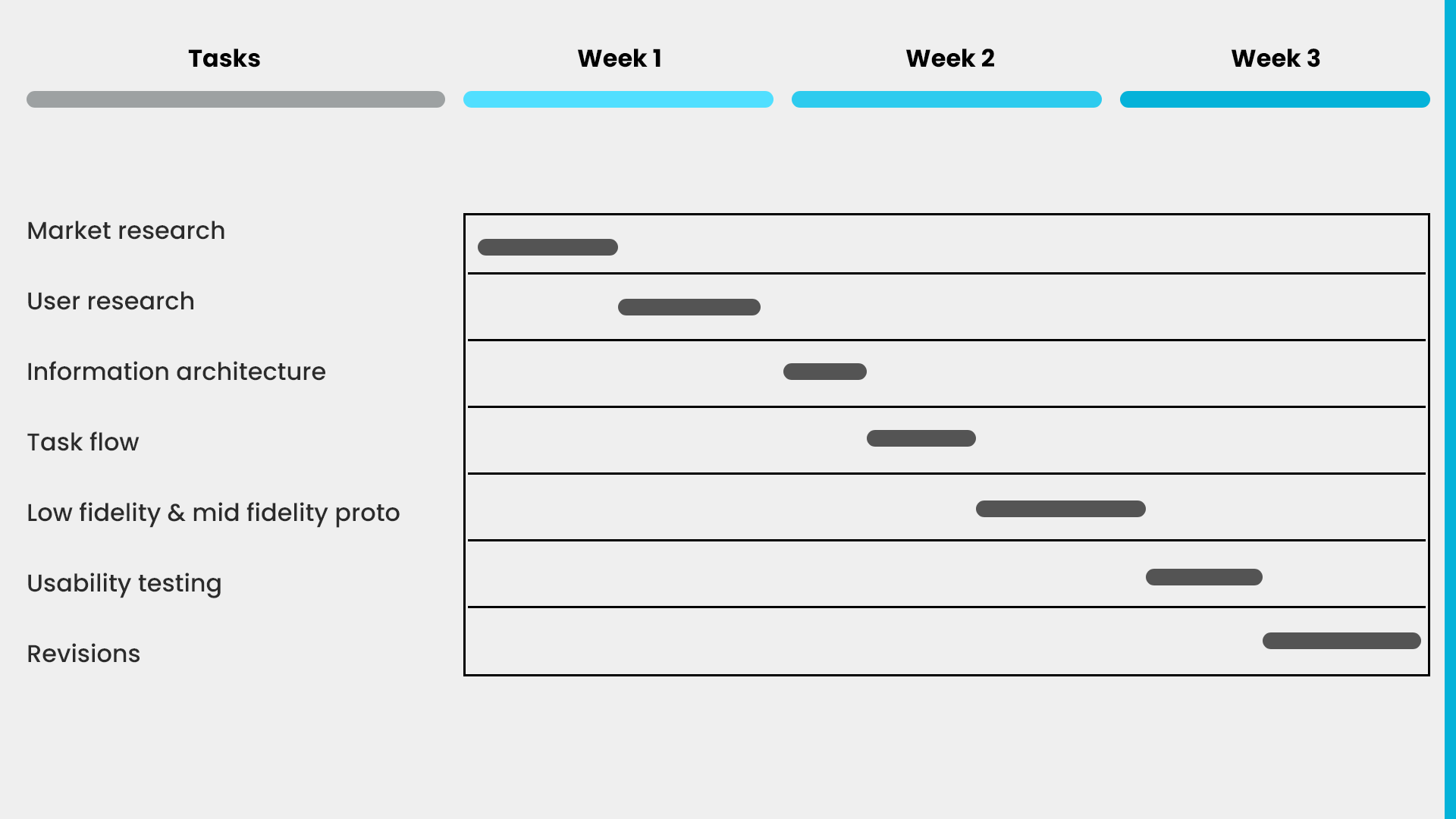
Project duration
3 weeks
My role
UX/UI Design
User research
User test
Information Architecture
Tools used
Adobe XD
Balsamiq
Adobe photoshop
Pen & paper
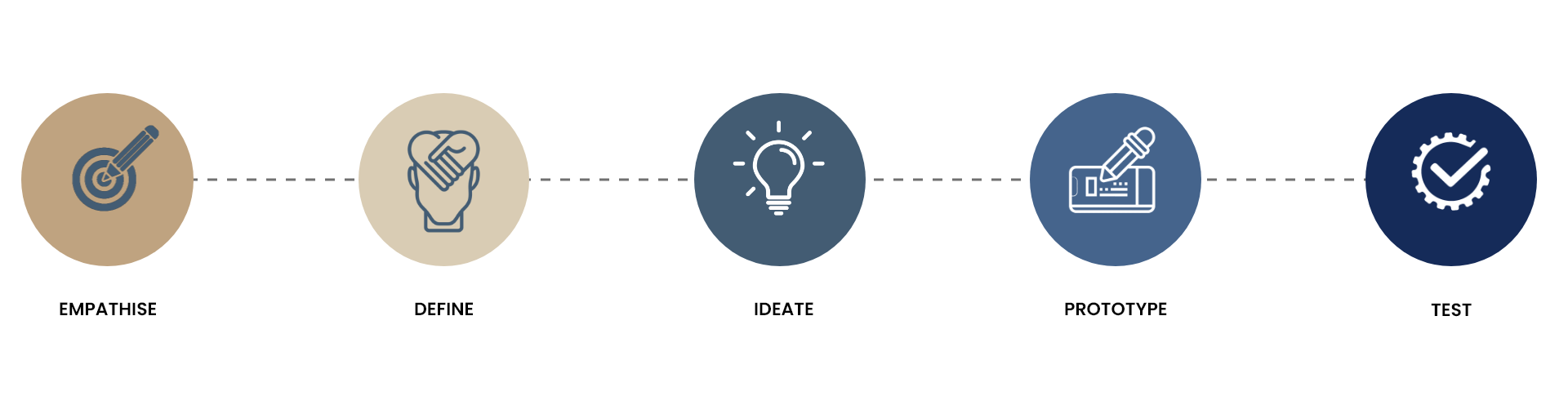
Design Process
The design process includes the following stages


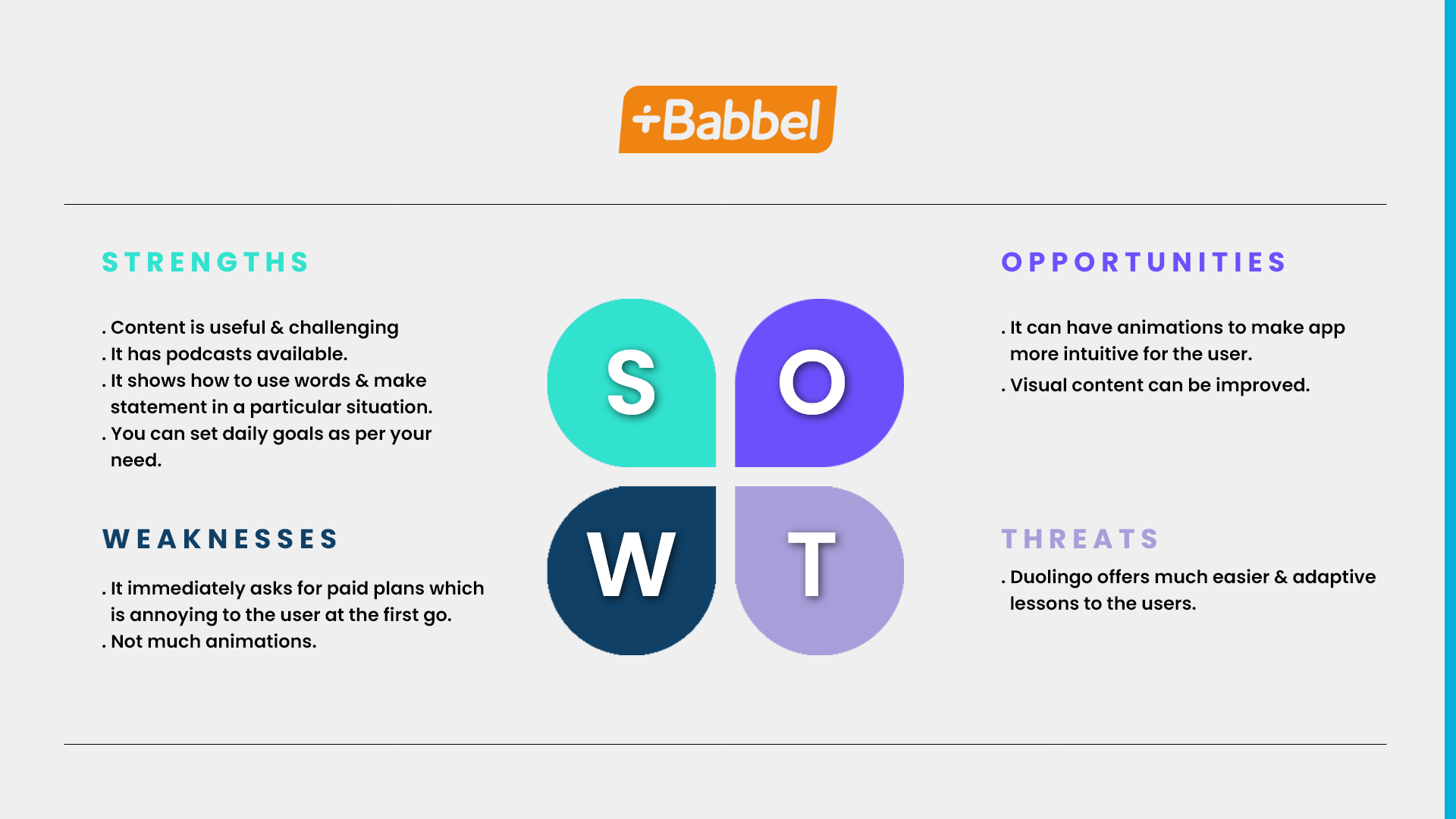
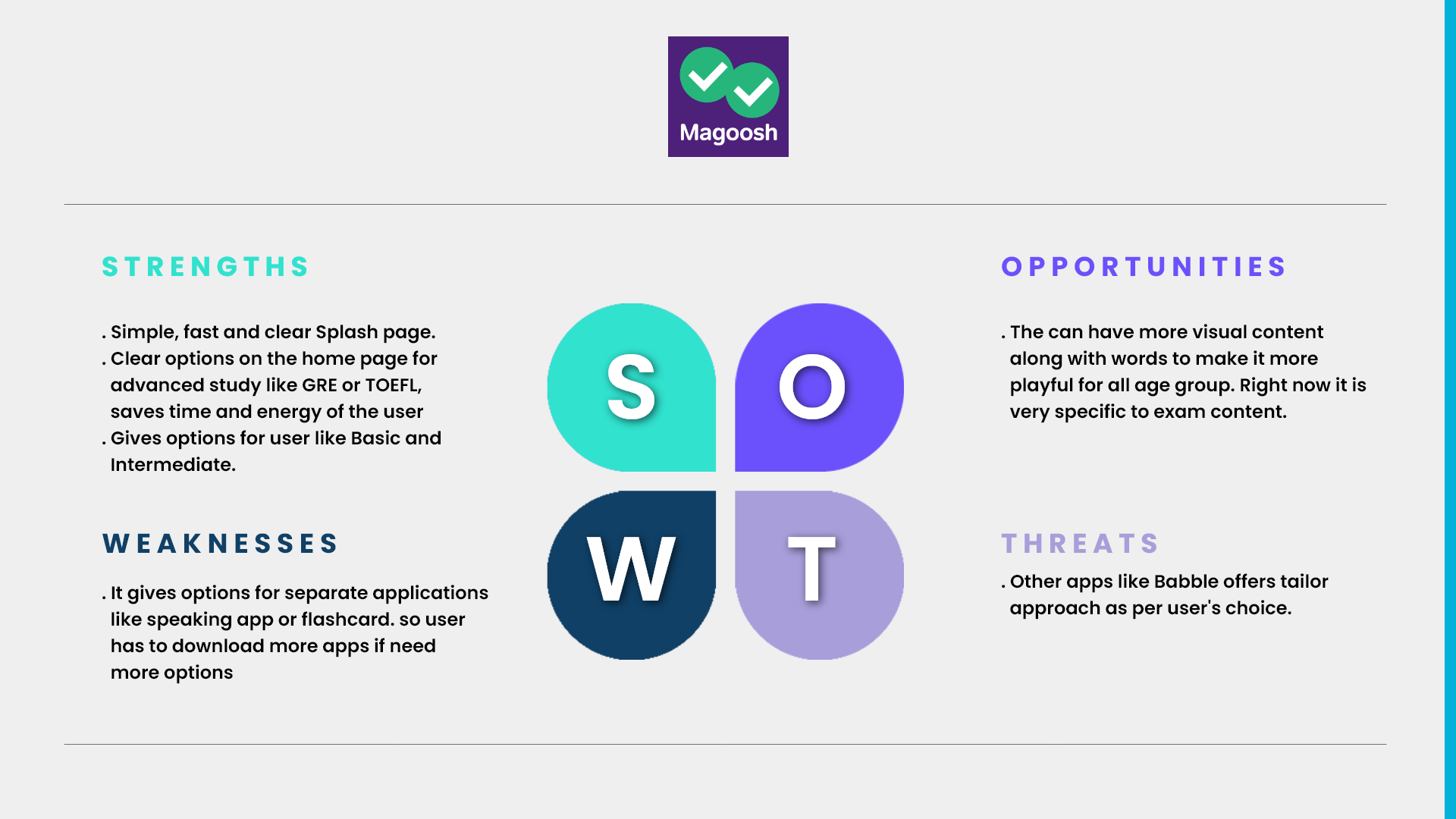
Market research
Conclusion
In summary, all apps are meeting the goals of their users to learn new vocabulary.
Duolingo has fun animations which makes it eye-pleasing & interactive. But it has only 1 way of learning & the user cannot track progress. Babble on the other hand has multiple ways of learning but it doesn’t have the visual appeal like Duolingo. Magoosh is dedicated to learning & user can track progress but it doesn’t have animations & not as interactive as Duolingo.
In all these apps I didn’t find any option for mentor/coach or discussion forums if the user has any concerns to discuss with others. It would be good to give these options to the user for learning.
User research
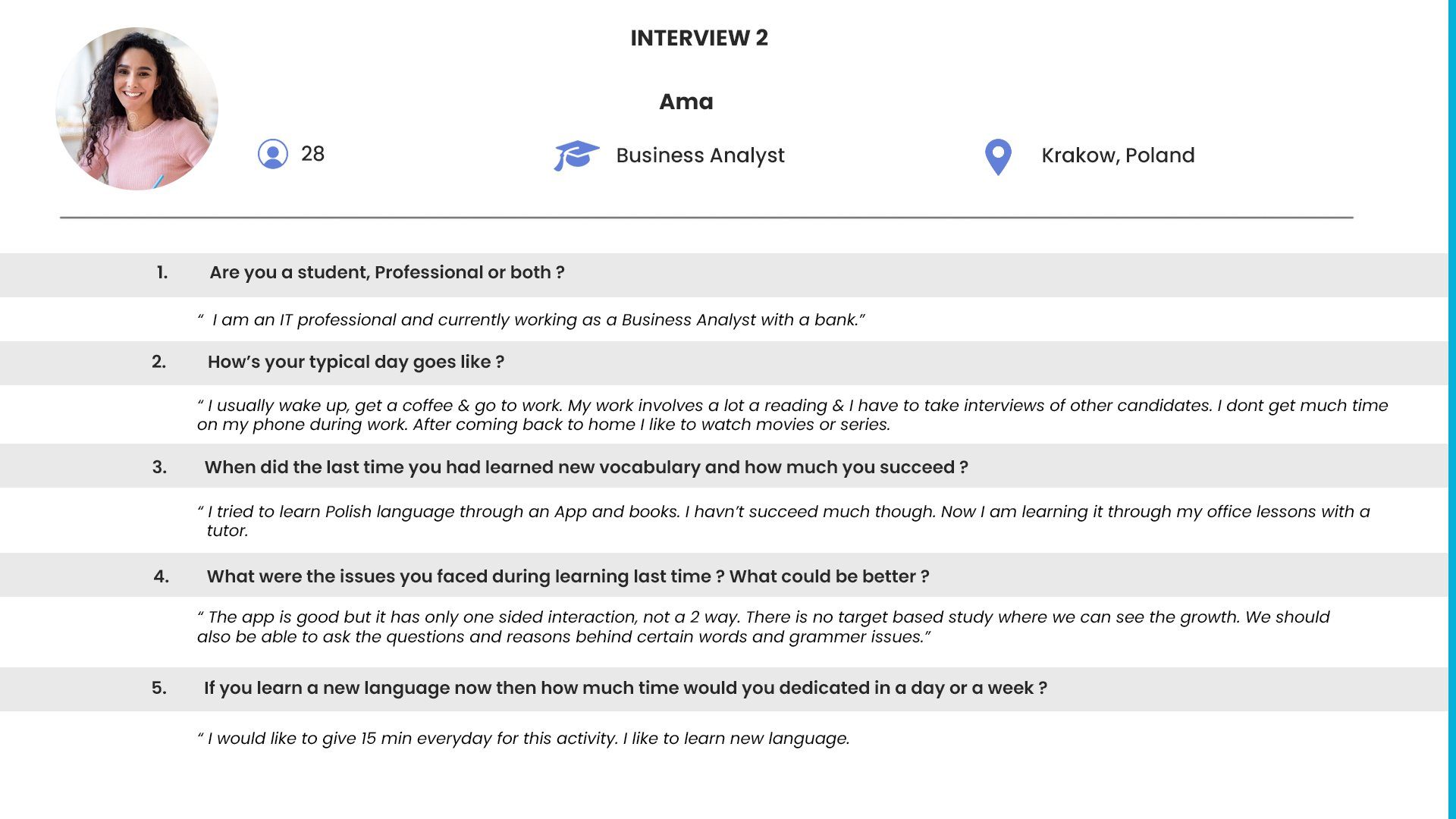
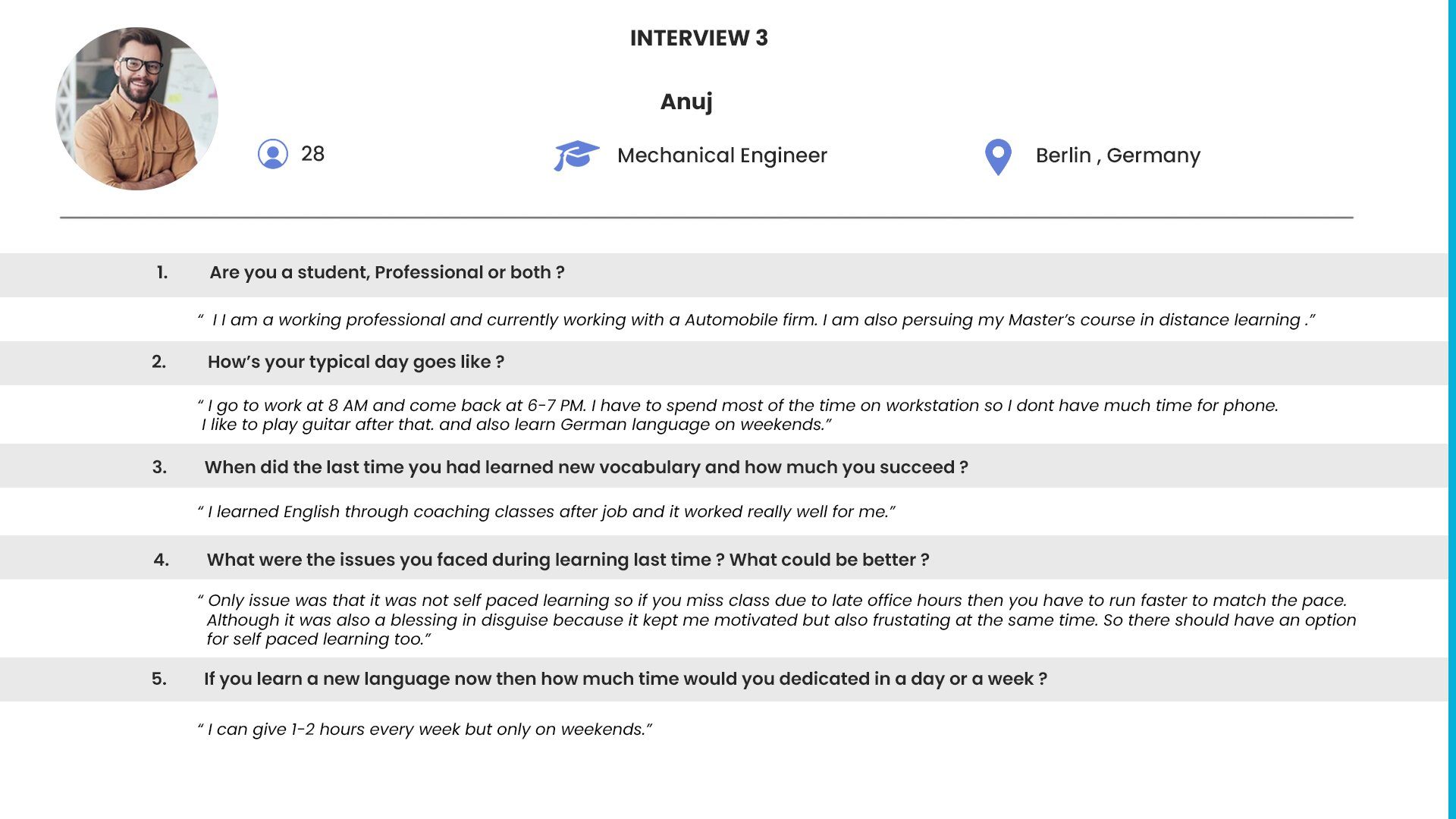
In order to better understand how people approach the learning process, I conducted user interviews with 3 participants, who already had some experiences with vocabulary learning in the past.
Interview Goals
1. Identify user’s pain points & opportunities with existing apps in the market.
2. User’s motivations & goals
3. Discover the user’s preference for the vocabulary learning app
Interview questions
1. Are you a student, Professional or both?
2. How’s your typical day goes like?
3. When did the last time you had learned new vocabulary and how much did you succeed?
4. What were the issues you faced during learning last time? What could be better?
5. If you learn a new language now then how much time would you dedicated to a day or a week?
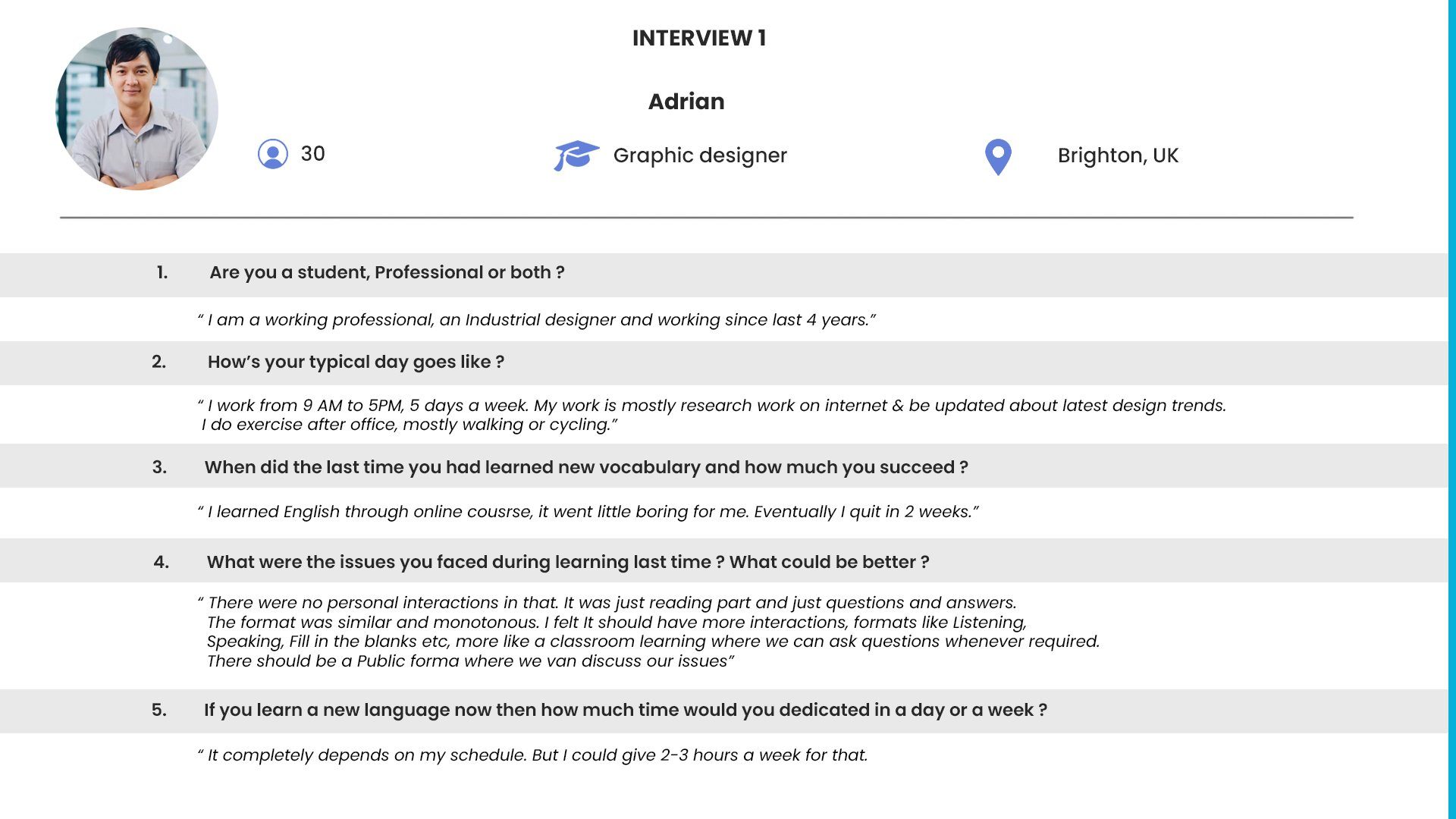
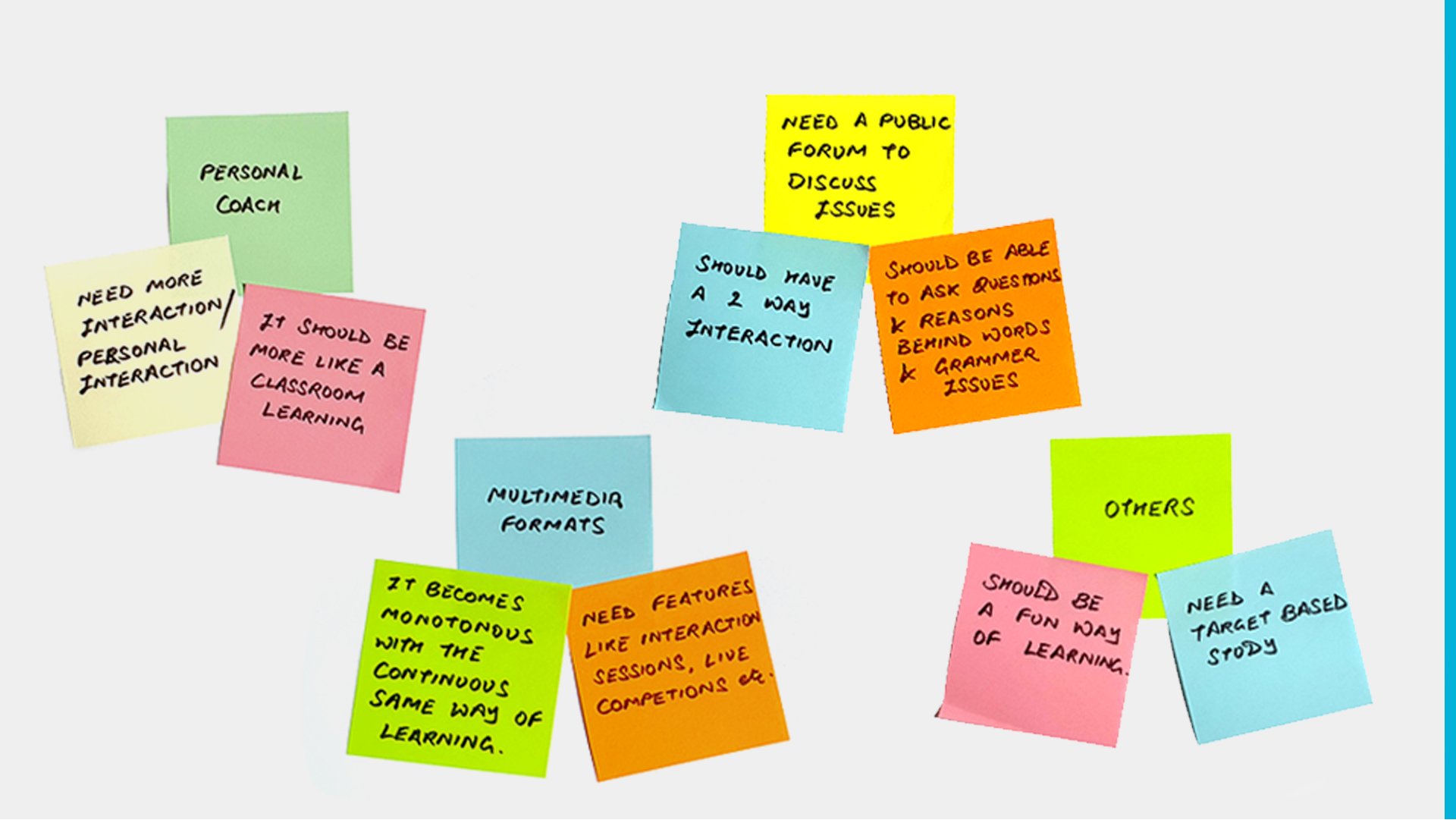
Interview findings
I have used some quotes from my interview participants in order to under the user’s point of view.

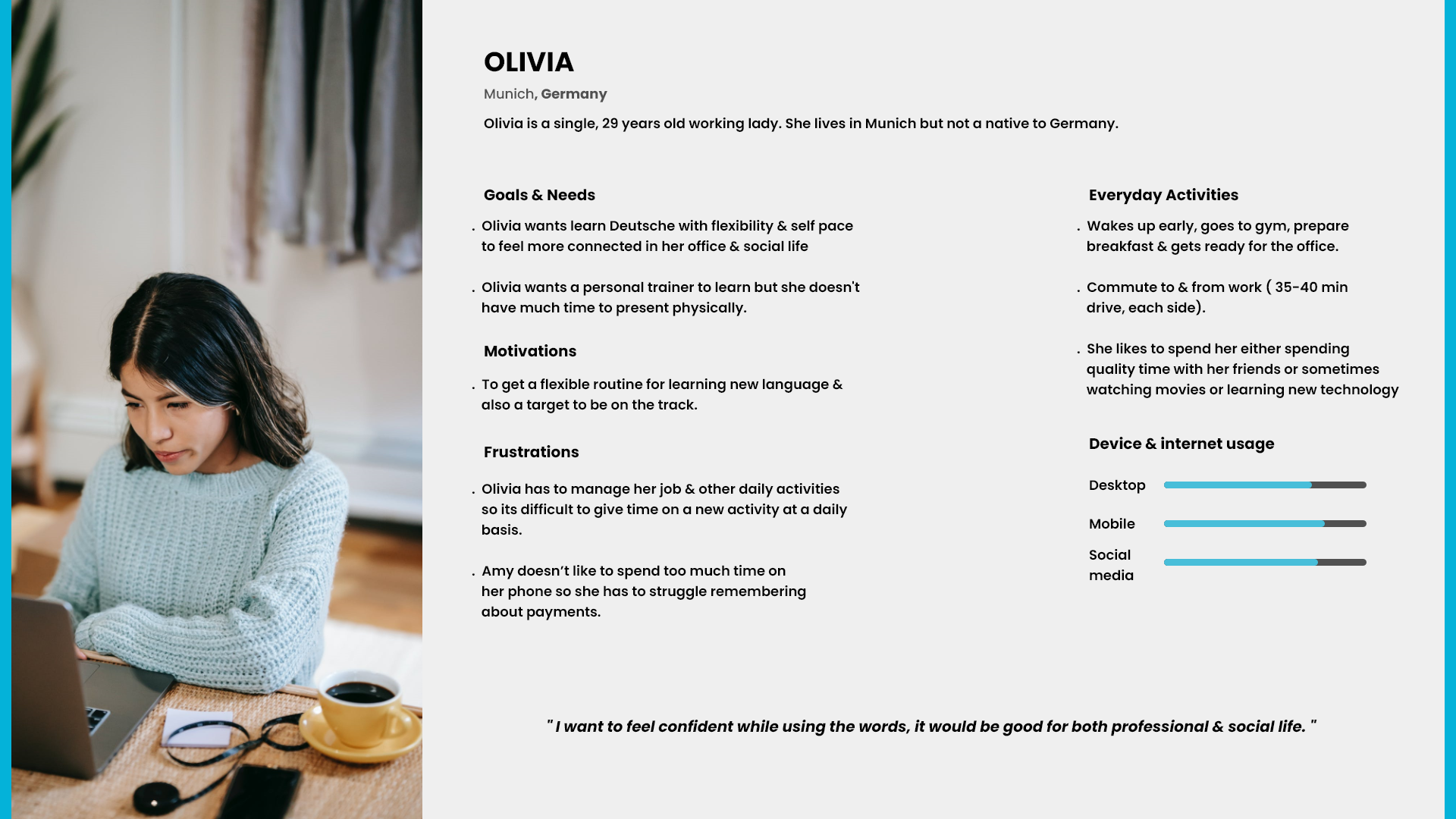
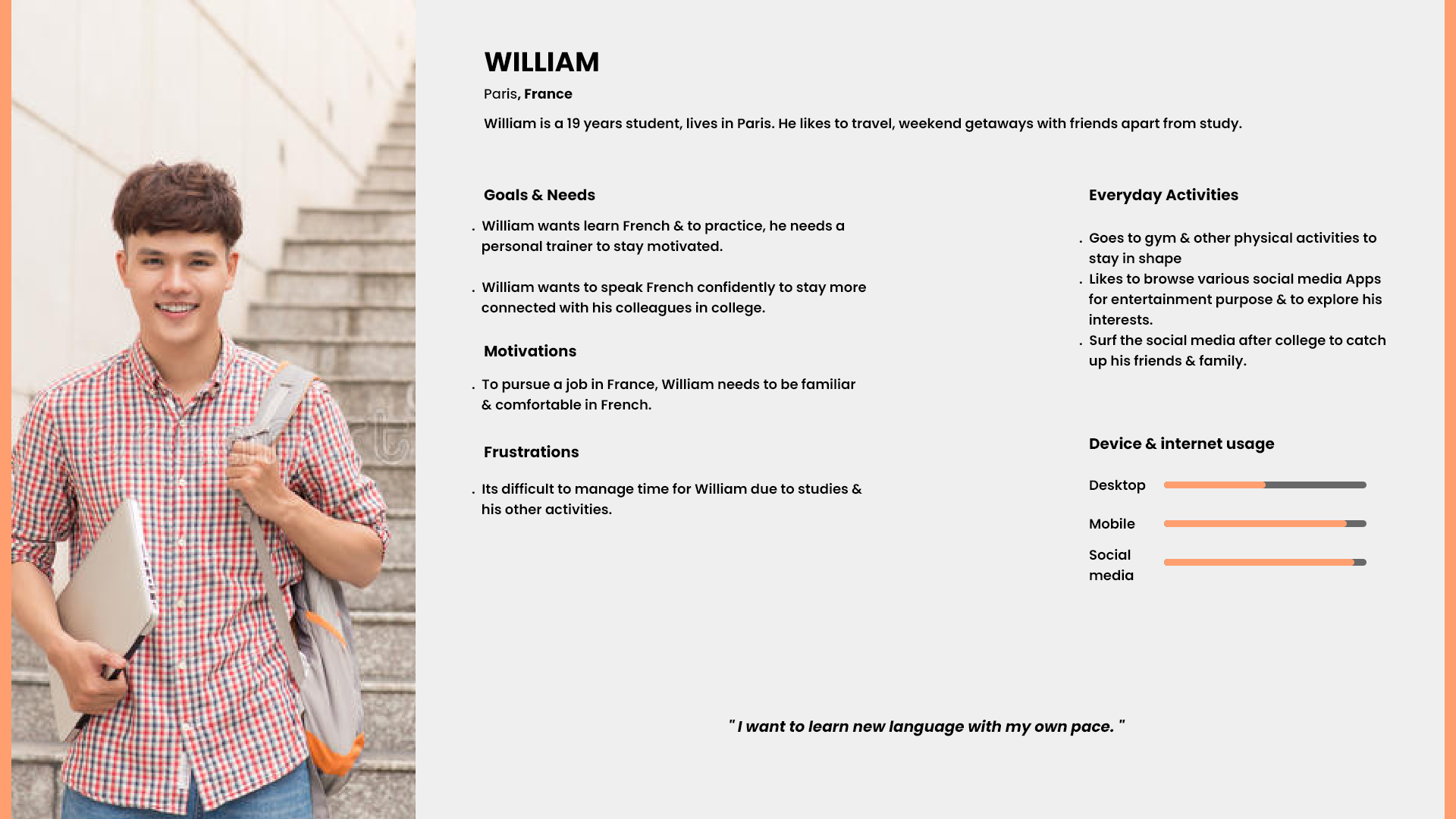
User Persona
I created 2 personas based on my competitive analysis & user interviews which gave me the next direction for my project.
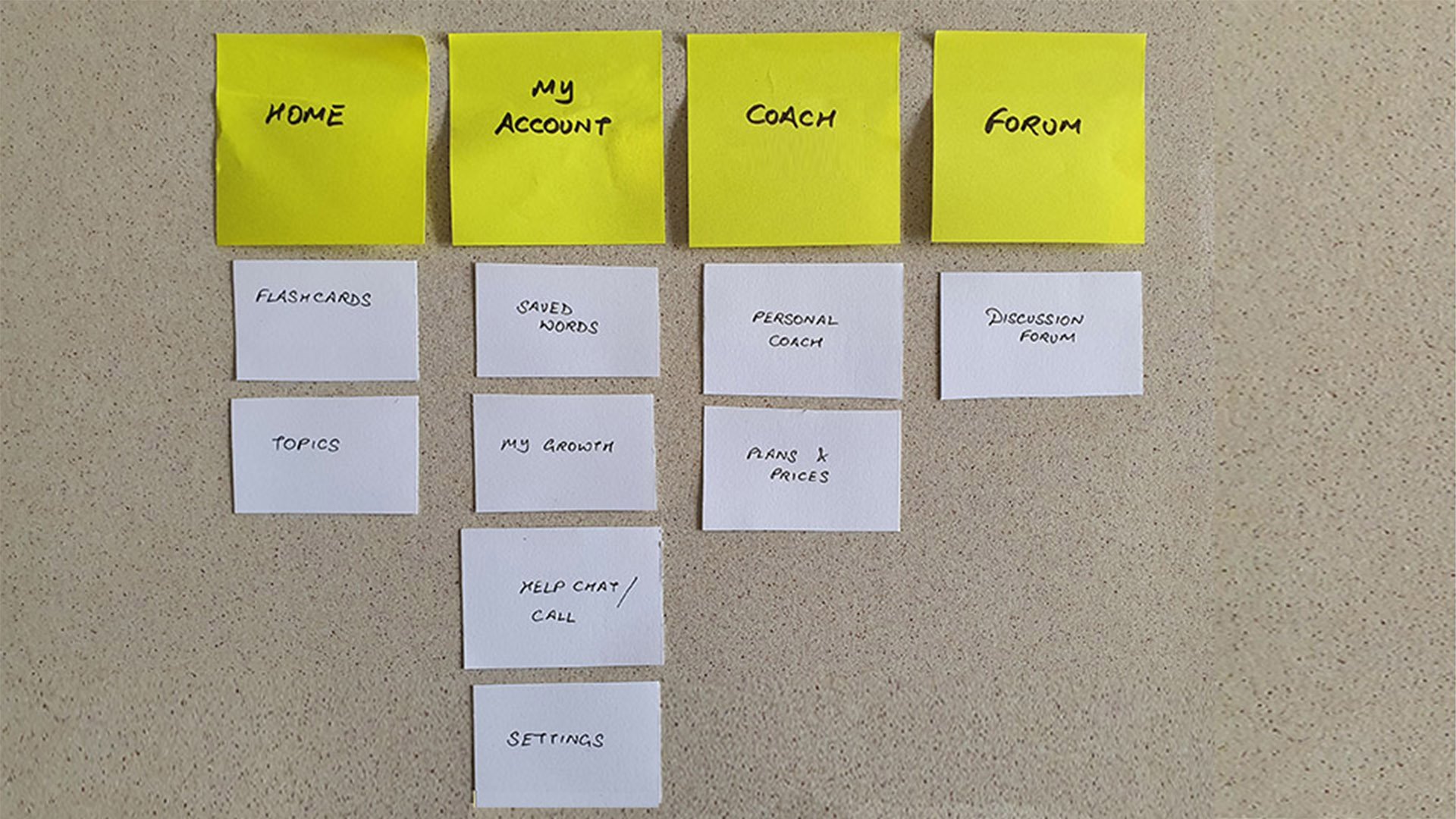
Information architecture
It’s time to create the structure of Vocadiction in the form of task flow & user flows.
User flows set out the paths that users will follow as they navigate through an app to achieve their goals.

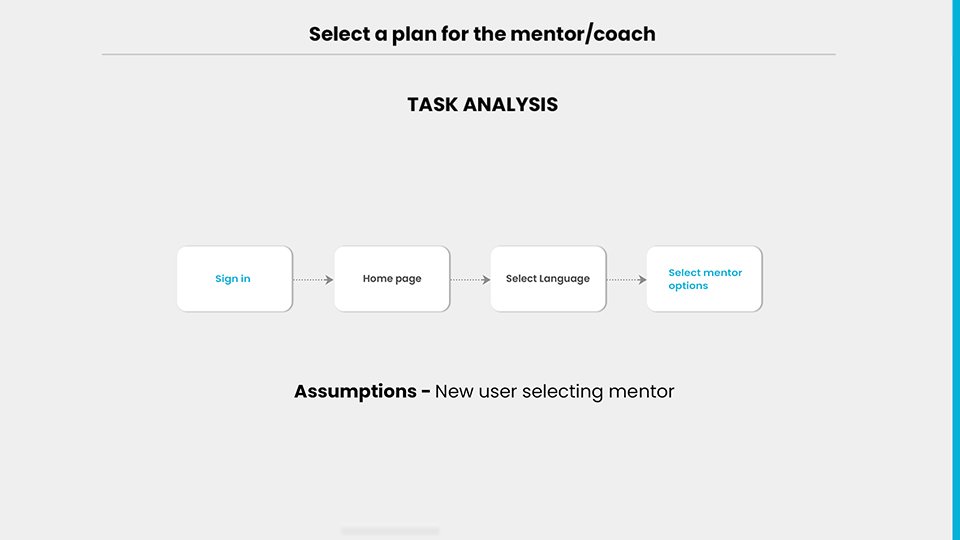
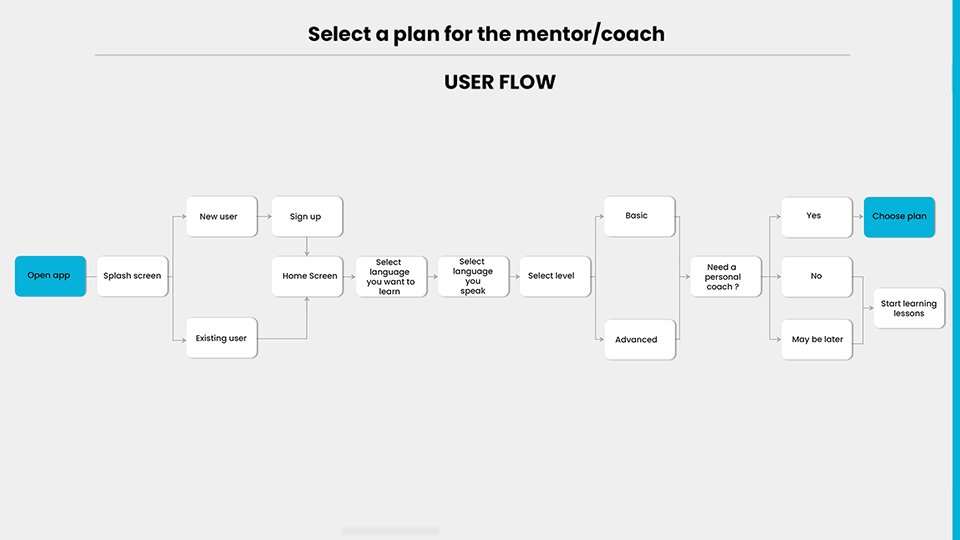
User flow & task flow of assumption 1.
The user needs to select a plan for mentor/coach
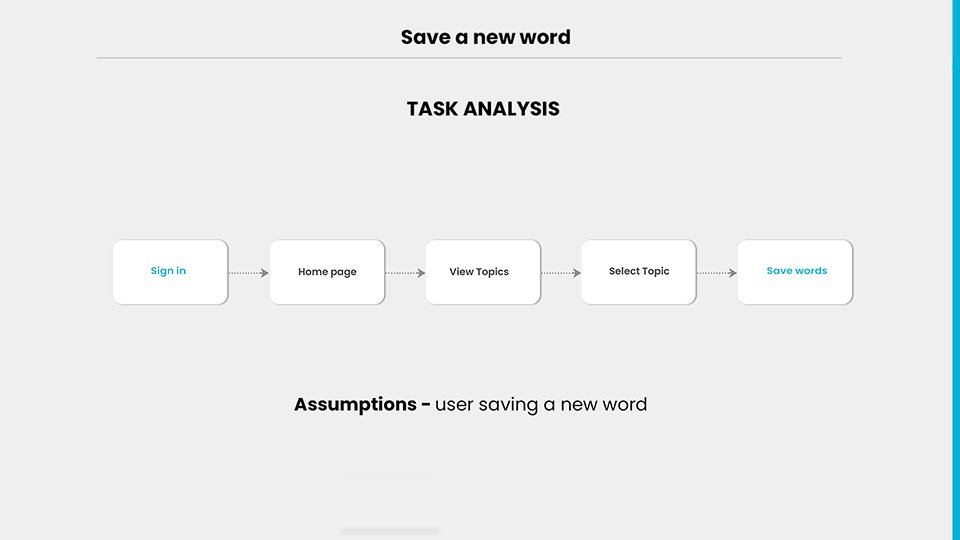
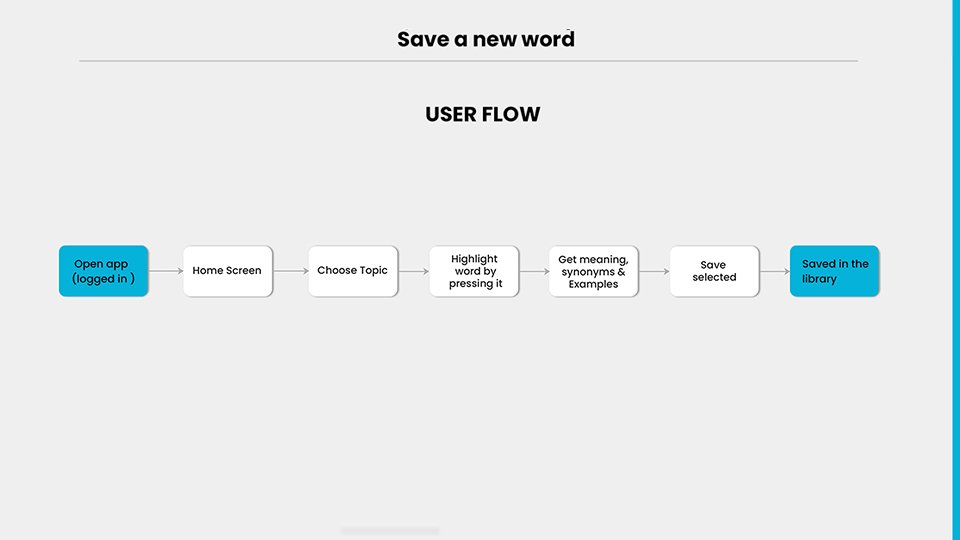
User flow & task flow of assumption 2.
The user wants to save words in the app.
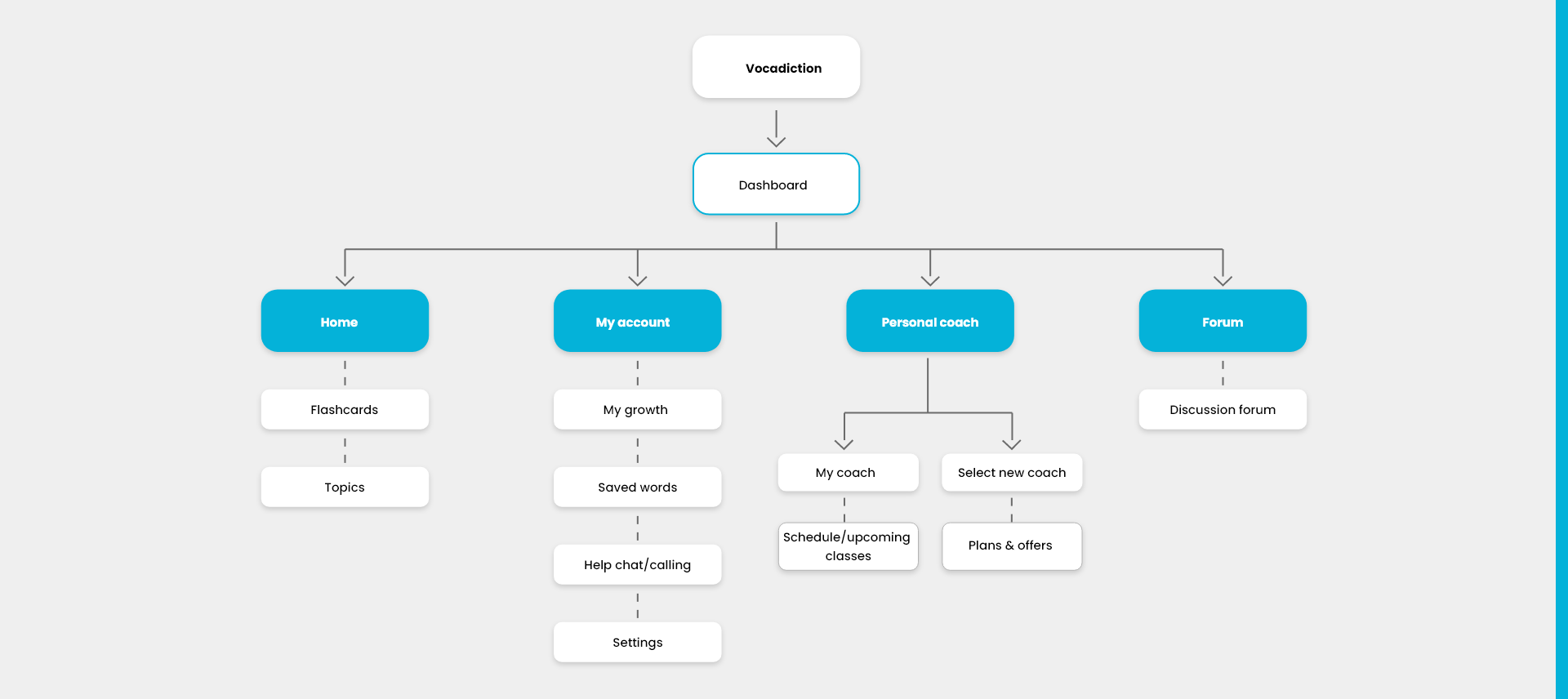
Vocadiction site flow

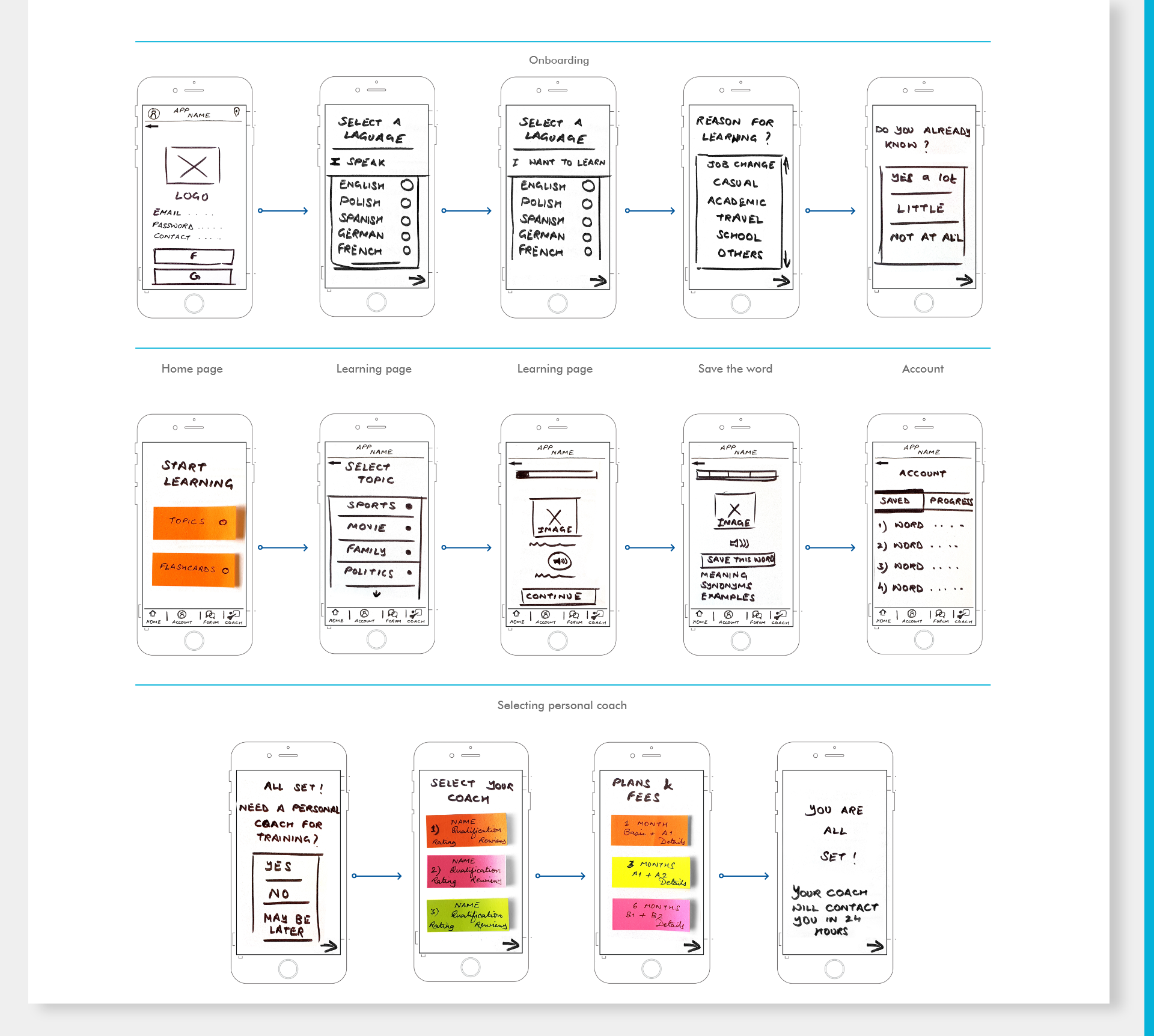
Low fidelity prototypes
Initial ideas finally came into life. I started with a marker & pen on paper. I made iterations before going further to mid-fidelity prototypes.

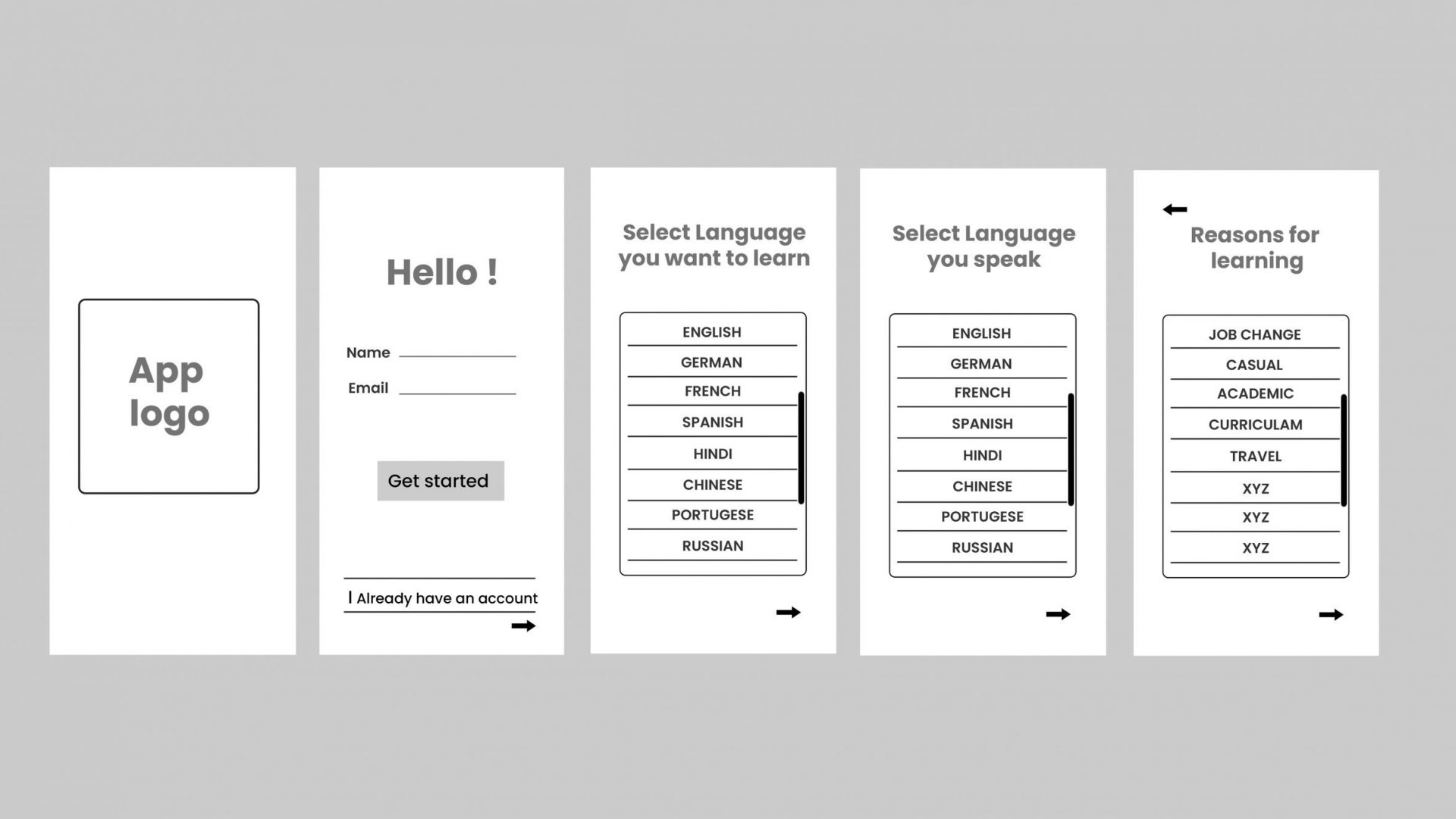
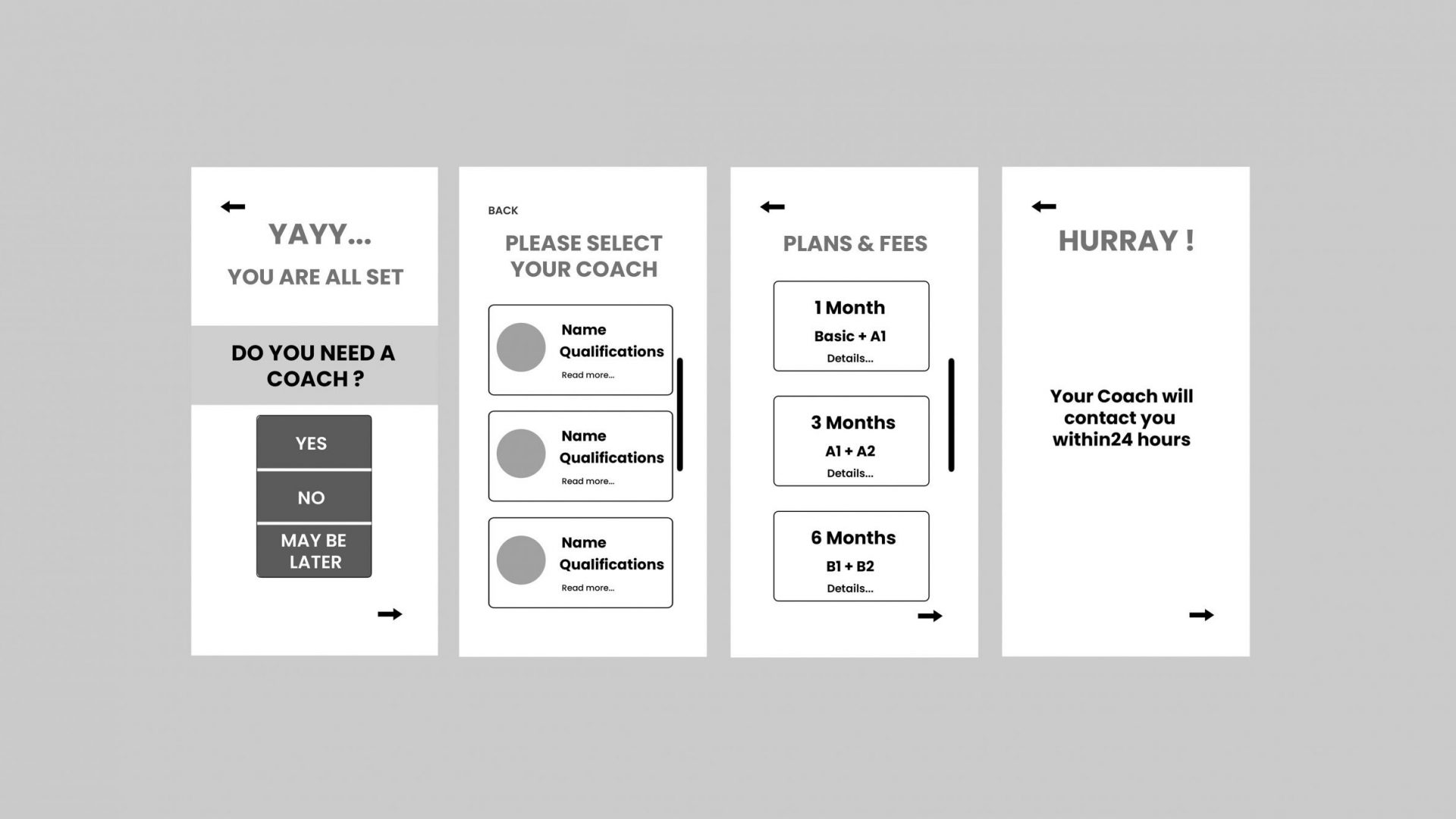
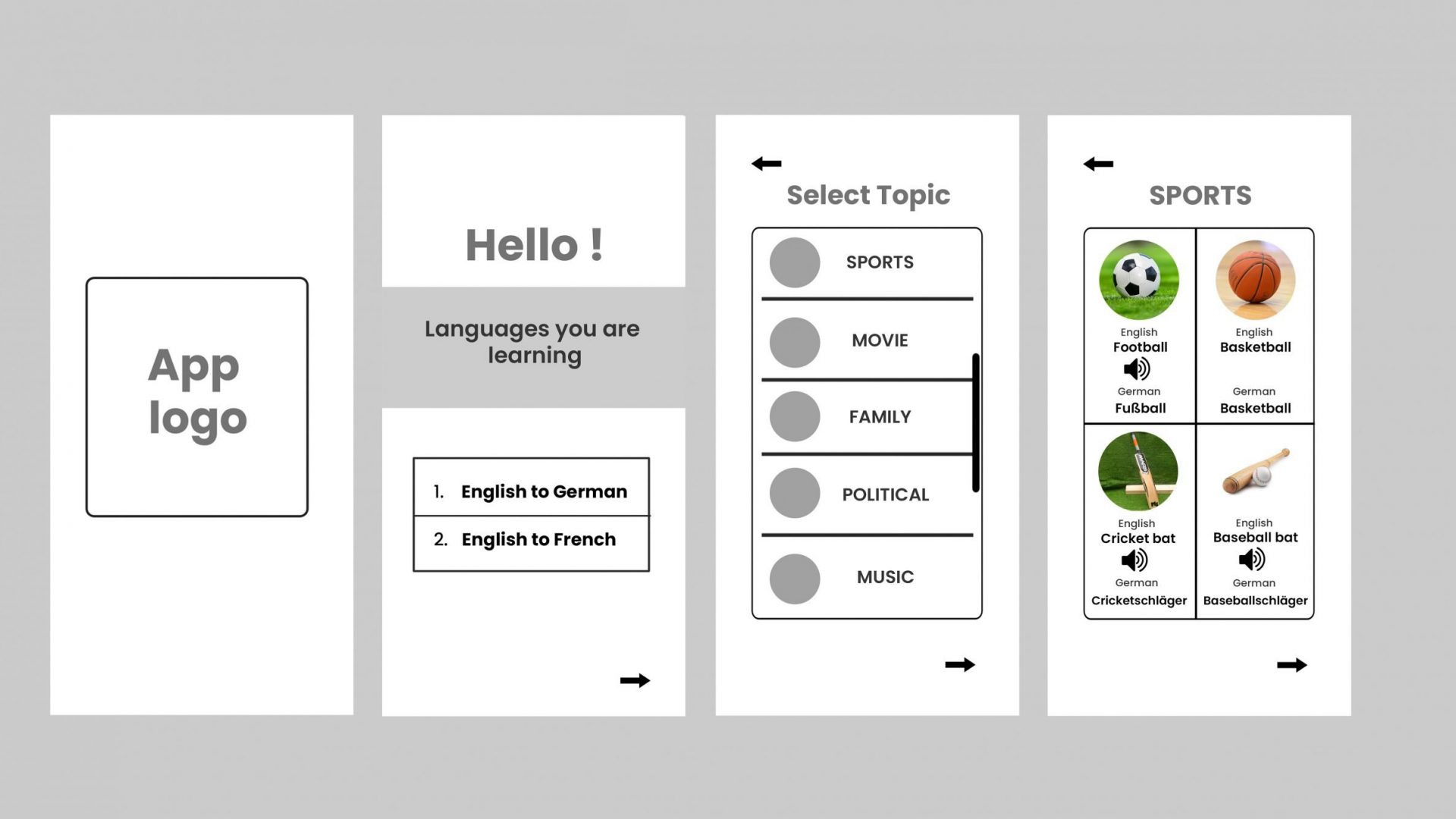
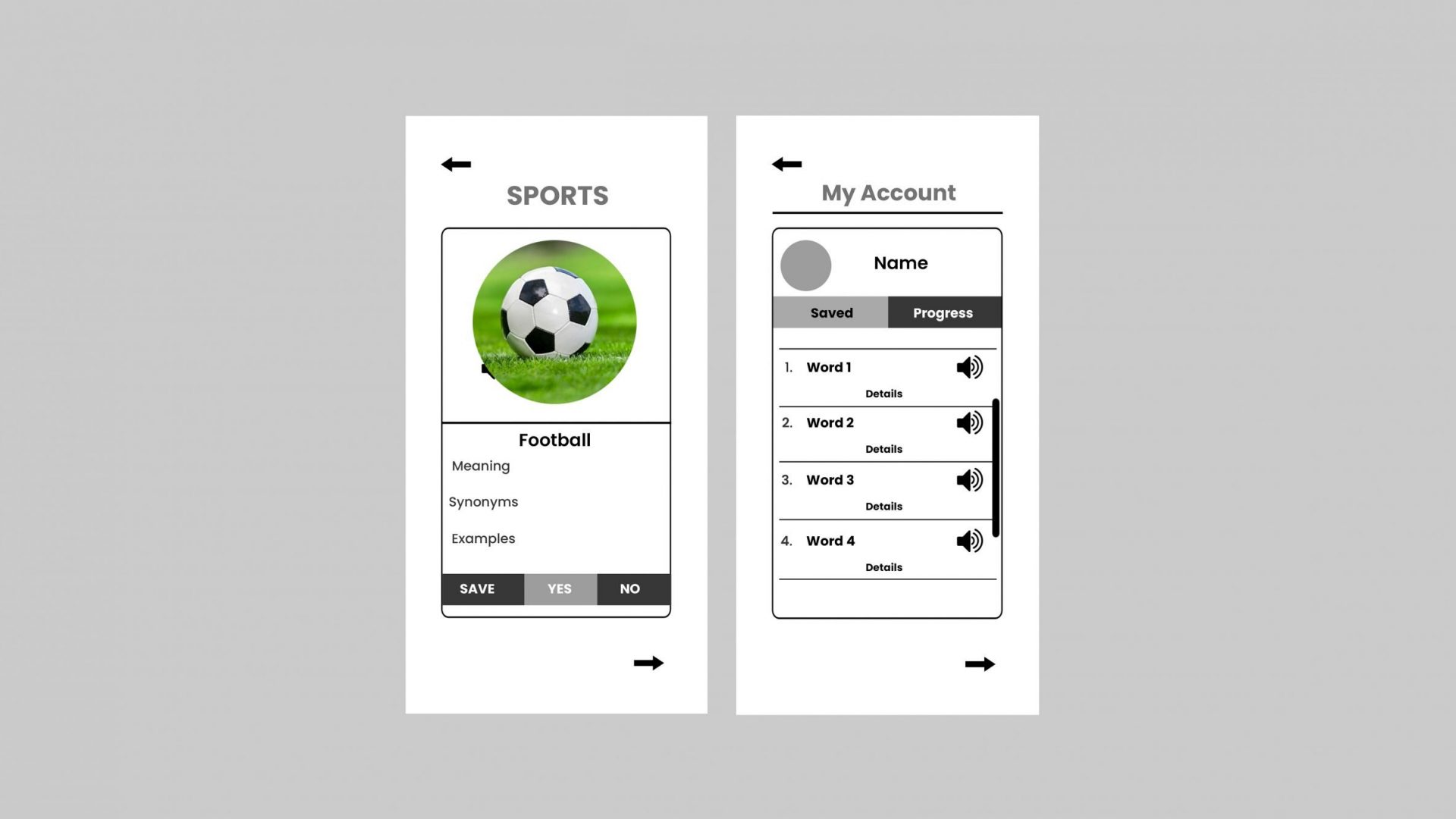
Mid fidelity prototypes
Finally, I took my prototypes ahead and converted them into mid-fidelity prototypes to test them further for usability testing. Initially, I had used Adobe Photoshop to convert them.
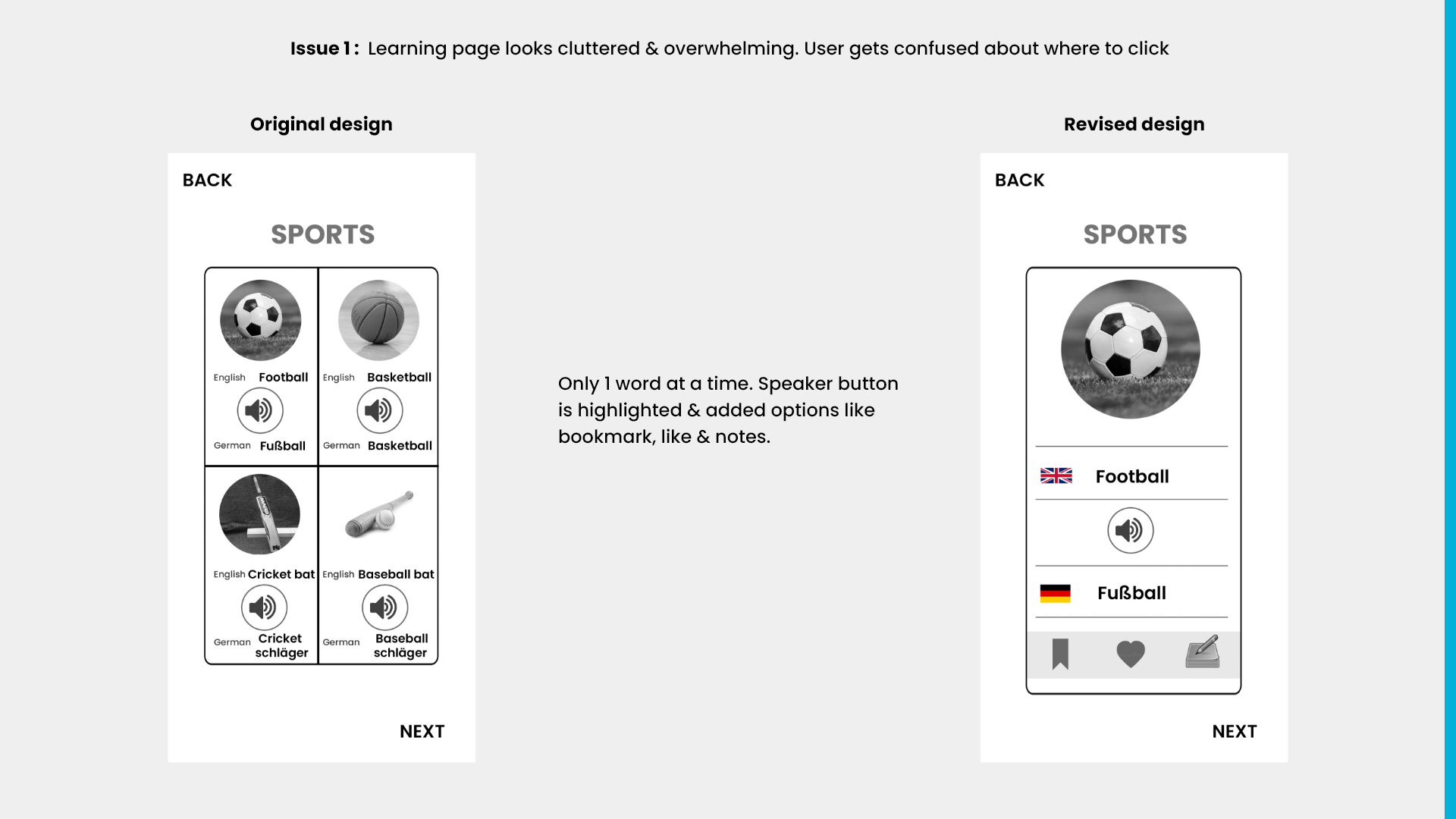
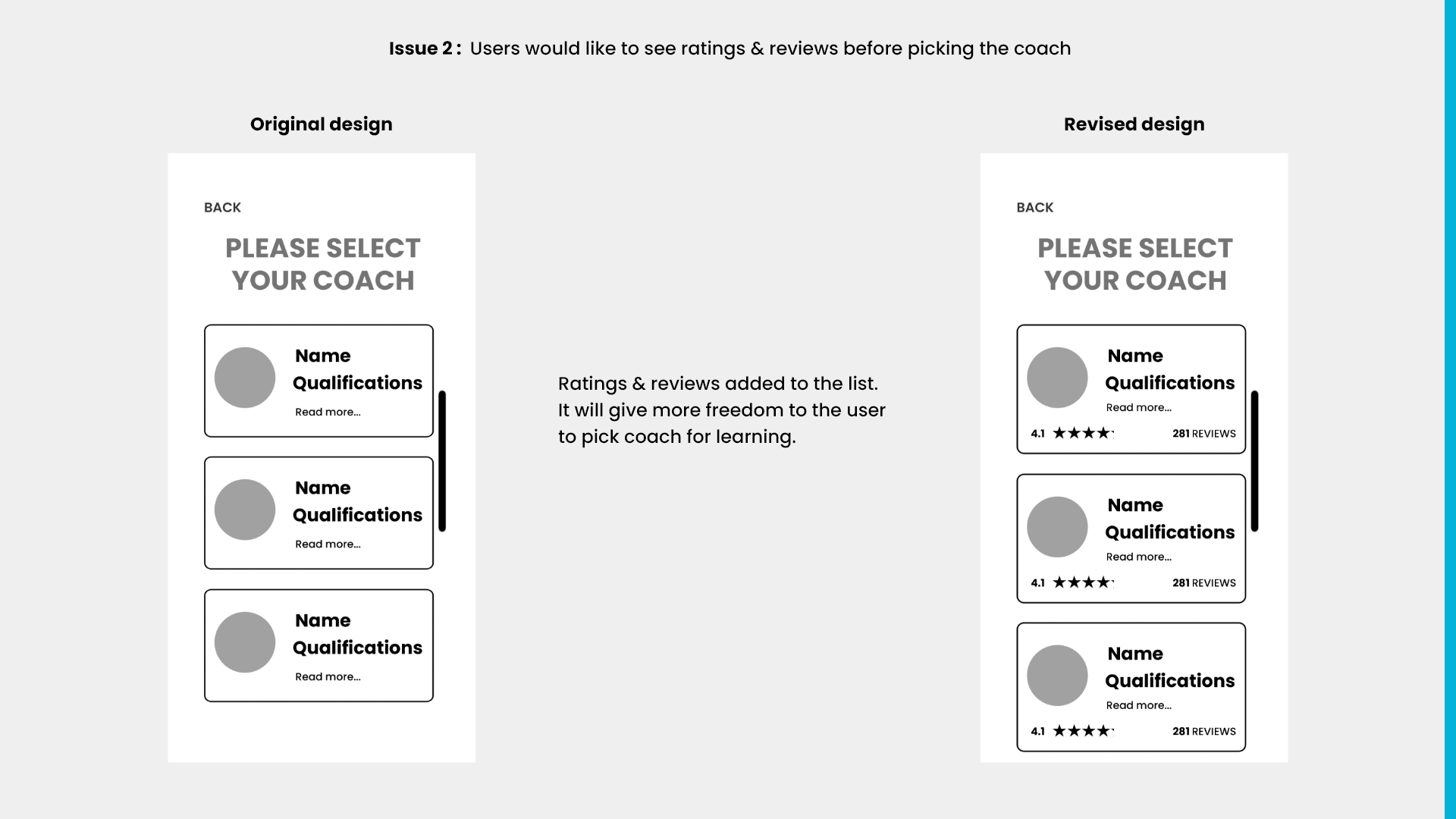
Usability testing
I did usability testing of my prototypes with 3 users & got feedbacks & issues to fix. The results were measured by Jakob Neilson’s error severity rating scale. I integrated those changes with the next step before going for high fidelity prototypes.
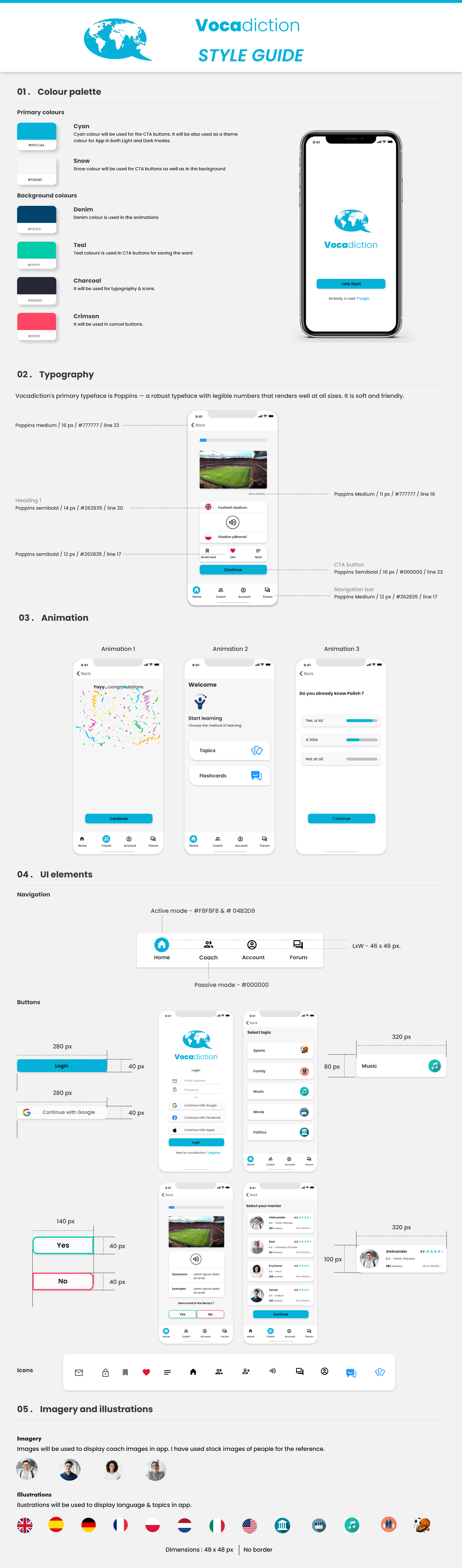
Style guide
I developed the style guide for the visual aesthetics of Vocadiction. It includes colours, typography, button styles, forms, as well as examples of these elements in action.

Logo design
Before going further, I decided to design the logo for my app. The name Vocadiction is merged from 2 words – Vocabulary & Diction. Since it’s a vocabulary learning app, I used the world map as an inspiration. It shows languages used across the world can be found here.

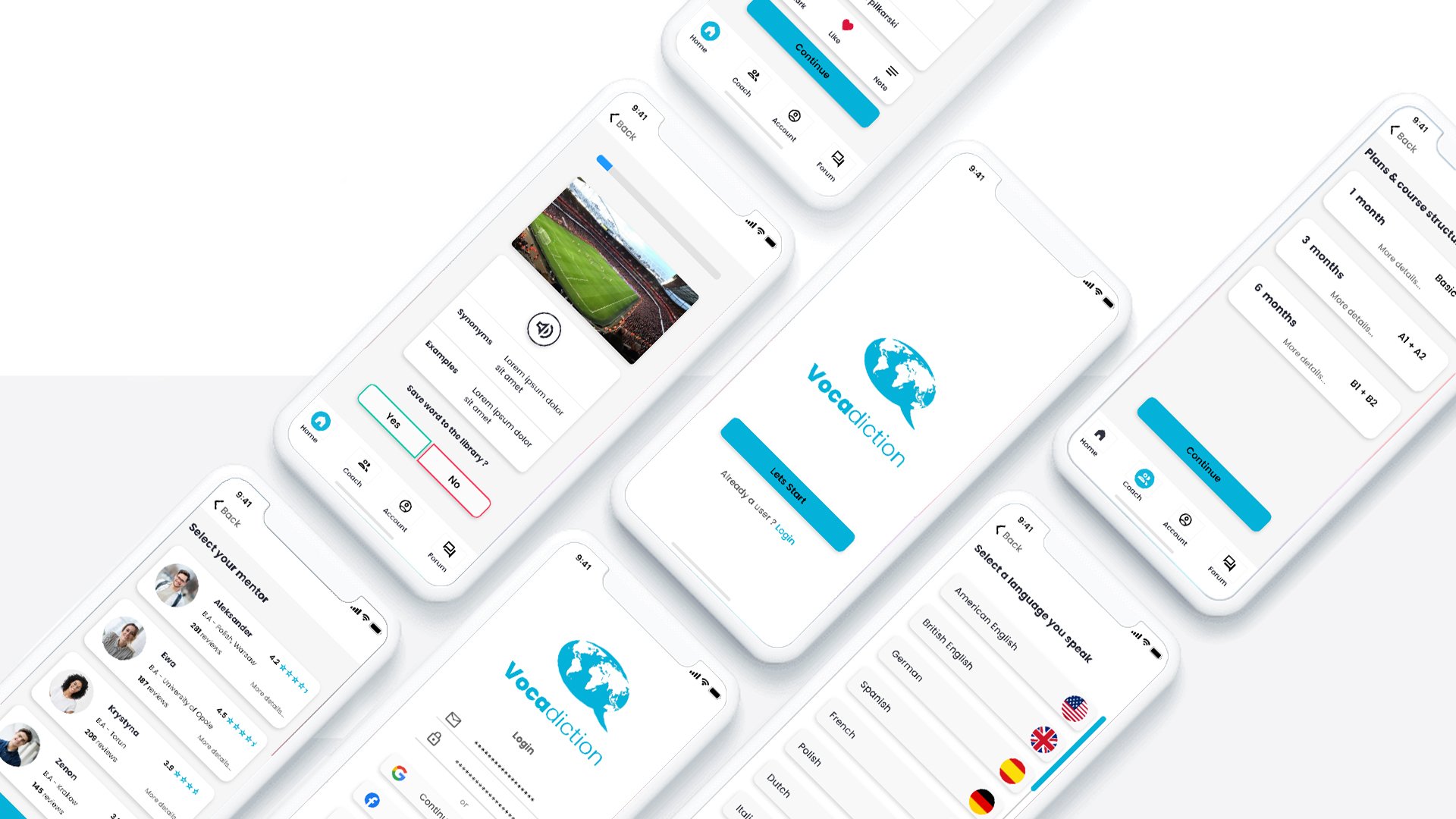
Clickable prototype
The mid-fidelity prototypes are converted into high fidelity clickable prototypes after usability testing.
I did the necessary changes & applied Visual design principles using Adobe XD.